Глава 8. Разработка Linux в WSL
Содержание
Windows это великая платформа и одна из наиболее популярных операционных систем в мире, но мы не можем отрицать истинное число построенных приложений и рабочих нагрузок, запускаемых в операционной системе Linux. Microsoft воспользовалась этой возможностью в своей подсистеме Windows для Linux, а также в прочих проектах с открытым исходным кодом, а также в других отраслях, в которые Microsoft вносит свой вклад. В данной главе мы узнаем о таких инструментариях, как VSCode и удалённые расширения WSL, которые делают возможным для разработчика беспрепятственно разрабатывать приложения на базе Linux из операционной системы Windows со всеми необходимыми инструментами и средой выполнения в реальном времени, при этом в комфортной среде Linux, запускаемой поверх подсистемы Windows для Linux, не беспокоясь о трансляции путей Windows - Linux, совместном использовании файлов или любых иных проблемах при переходах между операционными системами.
Прежде чем мы сможем установить среду разработки Linux в подсистеме Windows для Linux, вначале нам требуется настроить контроль источника или управление версиями для отслеживания изменений в исходном коде и управления ими. В наши дни наиболее популярным инструментом управления исходным кодом, применяемым разработчиками по всему миру является Git, поэтому давайте начнём с его установки.
Большинство дистрибутивов WSL обладают предварительно установленным в них “Git”, однако если он отсутствует или не установлен по умолчанию, как в дистрибутиве kali-linux, тогда вы пожелаете в явном виде установить “Git” в своей подсистеме Windows для Linux выполнив следующие шаги:
-
Запустите WSL из меню Пуск Windows. Для этого примера мы применяем Ubuntu 18.04.
-
Для установки Git из репозитория Ubuntu в WSL наберите следующую команду, как это показано на Рисунке 8-1.
> sudo apt-get install git
Теперь давайте проверим значение версии нашего установленного пакета выполнив приводимую ниже команду и если вы видите сведения о версии подобно показанным на Рисунке 8-2, тогда всё нормально для продолжения.
Прежде всего вам необходимо настроить некую идентичность в Git с тем, чтобы все выполняемые вами изменения в коде связывались тегом с вашим именем (Author’s Name) и могло бы отличаться от любого иного изменения кода, когда вы работаете над неким кодом репозитория в команде разработчиков:
> git config --global user.name "Prateek Singh"
> git config --global user.email prateek@ridicurious.com
После того как настроены необходимые имя и электронная почта, вы можете перечислить все настройки git и
проверить их при помощи команды git config --list, как это показано на
Рисунке 8-3.
Разрешение отличий конца строки в Windows и Linux
Поскольку мы работаем и в среде Windows, и в среде Linux, а изменяемые вами файлы или программы могут создаваться в Windows в то время как вы выполняете к ним доступ из WSL, могут возникать некоторые проблемы. По причине смешения этих сред и наличие отличия в установленном по умолчанию конце строки между Windows и Linux, вы можете обнаружить сообщение Git об изменении большого числа файлов.
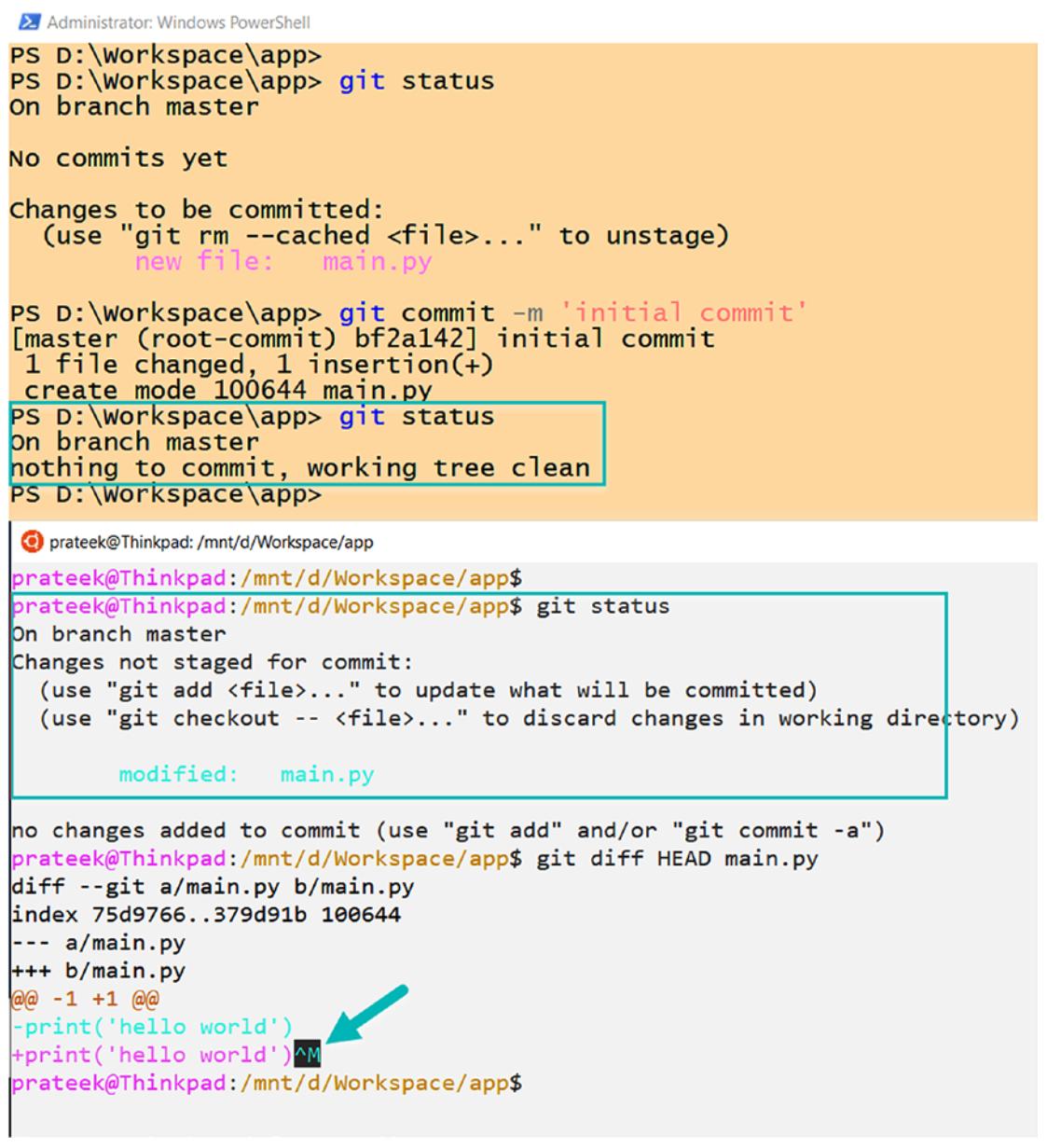
Чтобы продемонстрировать это мы проверим некий файл main.py в Windows
при помощи git commit. После выполнения этого больше нечего фиксировать,
как мы можем определить из соответствующего результата команды git status.
Теперь, когда мы открываем ту же самую папку, в которой наш файл Python был зафиксирован, причём в своей подсистеме
Windows для Linux, и запускаем git status, он всё ещё покажет не
зафиксированные файлы. Проверив отличия этого файла при помощи git diff,
мы видим добавляемым в конец строки странный символ ^m, что отражено на
Рисунке 8-4;
это происходит по причине концов строк. Windows применяет для окончания строки возврат каретки и перевод строки
(\r\n или CR/LF, в то время как
окончания строк Unix представляются всего лишь переводом строки
(\n или LF. Символ
^M представляет возврат каретки (“carriage return”) или
CR, а потому нам требуется быть крайне внимательными при обмене файлами
между WSL (Unix) и Windows чтобы убеждаться в правильности трансляции окончаний строк.
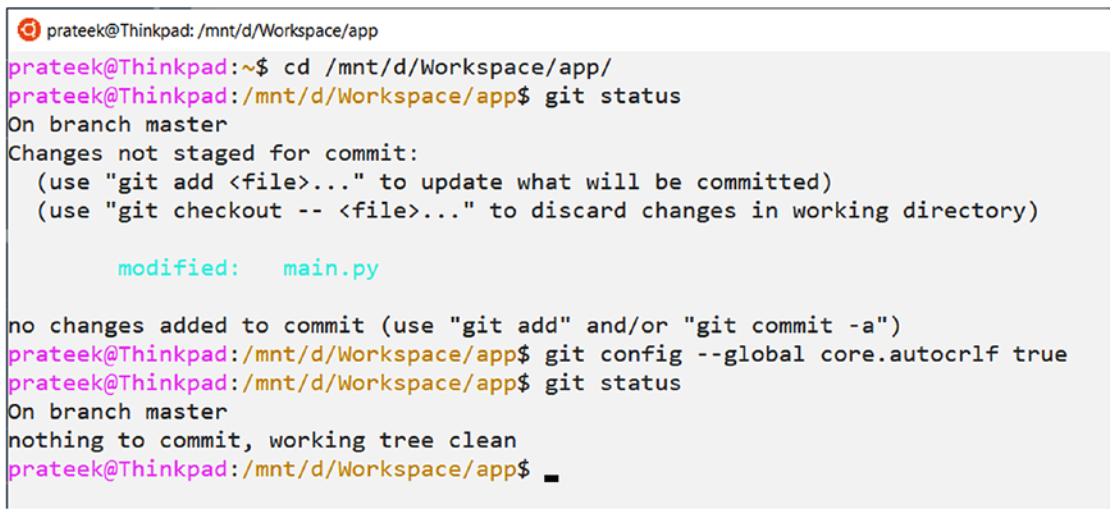
Для решения проблемы окончаний строк примените приводимую ниже команду в Windows, которой вы можете установить глобальные настройки git для обеспечения соответствующих окончаний строк в файлах при проверки правильности в Windows и также преобразовывать их в Unix стиль при фиксации этих файлов:
> git config --global core.autocrlf true
После выполнения изменений глобальной конфигурации, демонстрируемой на
Рисунке 8-5,
наш специальный символ, вводимый по причине “возврата каретки” предстаёт исчезающим на стороне Linux, в то время
как мы применяем тот же самый файл Windows. Этот файл всё ещё содержит символы
CR/LF, но git понимает, что ему следует преобразовывать их только в
символы конца строки LF.
Когда вы работаете и в Windows, и в Linux, вы также желаете выполнить синхронизацию своих полномочий; это означает, что все хранимые в Windows полномочия должны быть доступными для Git в вашей подсистеме Windows для Linux и наоборот.
Если код репозиториев клонируется через HTTPS и вы хотите сделать полномочия неизменными и в Windows, и в WSL, тогда вам требуется выполнить следующие шаги для настройки помощника полномочий Windows:
-
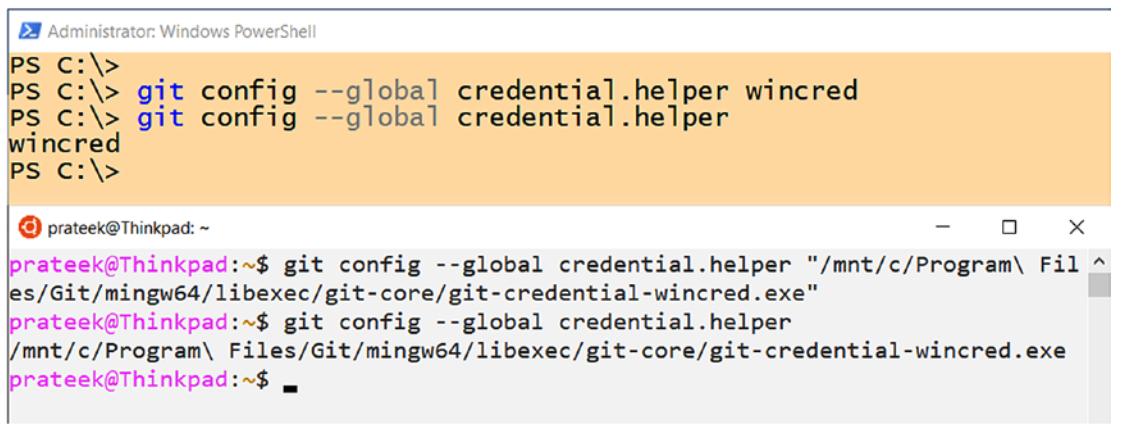
В Windows откройте консоль PowerShell и наберите приводимую ниже команду, завершая ввод нажатием на Enter:
PS > git config --global cretential.helper wincred -
Теперь нам требуется выполнить те же самые настройки в WSL, а потому мы запускаем некий экземпляр WSL и выполняем приводимую ниже команду, показанную на Рисунке 8-6, для указания на помощника Windows, который мы только что настроили пр помощи монтирования устройства
/mnt/c/:> git config --global credential.helper "/mnt/c/Program\ Files/Git/mingw64/libexec/git-core/git-redential-wincred.exe"
Когда мы пользуемся wincred в качестве
credential.helper, git применяет Диспетчер полномочий Windows для
хранения ваших полномочий и, при помощи данной конфигурации, он доступен как из Windows, так и из WSL.
Терминал Windows является проектом Microsoft с открытым исходным кодом, который имеет целью предоставление
богатых свойств редактирования текста, поддержки вкладок, фона и стилей шрифтов. Более того, новый терминал
обеспечивает привязку клавиш, а также широкие возможности настройки и установки, ибо настройки доступны в виде
файла JSON с названием settings.json.
Основная цель данного проекта состоит в предоставлении расширенной практики разработчикам Windows и он очень хорошо работает с подсистемой Windows для Linux, позволяя разработчикам настраивать параметры командной строки для запуска индивидуального сеанса. Прежде чем мы перескочим к настройке WSL, давайте по- быстрому вначале ознакомимся как установить Терминал Windows и для этого имеются два способа.
Для установки Терминала Windows из Microsoft Store выполните приводимые ниже шаги:
-
Пройдите в меню Пуск в нижнем левом углу экрана Windows 10 и отыщите “Microsoft Store”, после чего запустите его, как это показано на Рисунке 8-7.
-
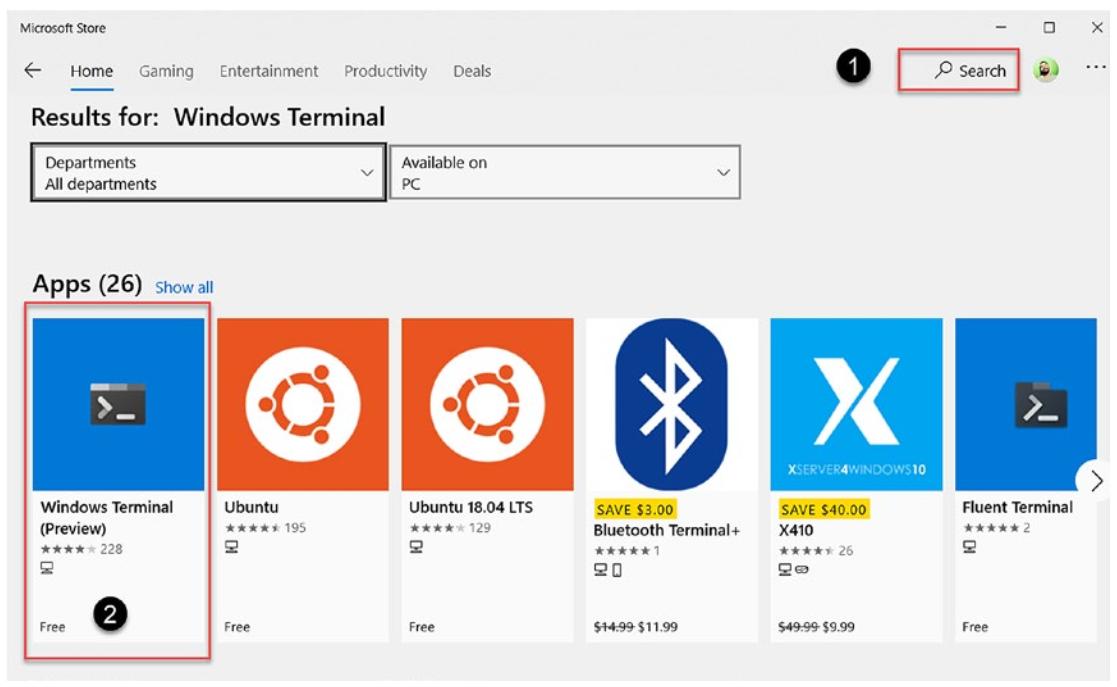
Теперь в Microsoft Store отыщите “Windows Terminal” и в полученных результатах кликните по “Windows Terminal (Preview)”, который выделен на Рисунке 8-8.
-
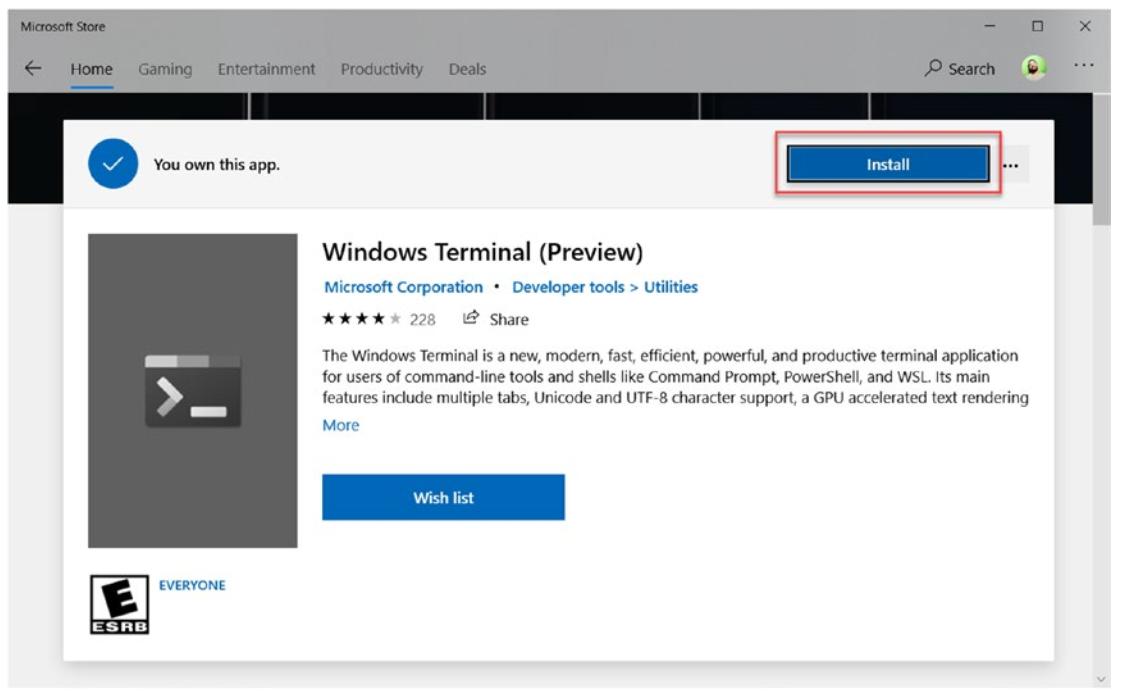
Далее кликните по кнопке “Install”, как это выделено на Рисунке 8-9, что запустит выгрузку и установку.
-
После того как установка выполнена, вы можете запускать Терминал Windows из меню Пуск/
Наш второй метод пользуется инструментарием “Chocolatey”, который выступает в роли установщика из командной строки приложений Windows. Chocolatey применяет формат упаковки NuGet для паковки программного обеспечения и приложений, превращая установку в Windows в чрезвычайно простую.
Для установки Chocolatey в Windows 10 и последующей установки Терминала Windows воспользуйтесь следующим:
-
Запустите консоль PowerShell с полномочиями администратора.
-
Чтобы проверить что политики установки в PowerShel не помешают нашей установке выполните такую команду:
PS > Set-ExecutionPolicy Bypass -Scope Process -Force -
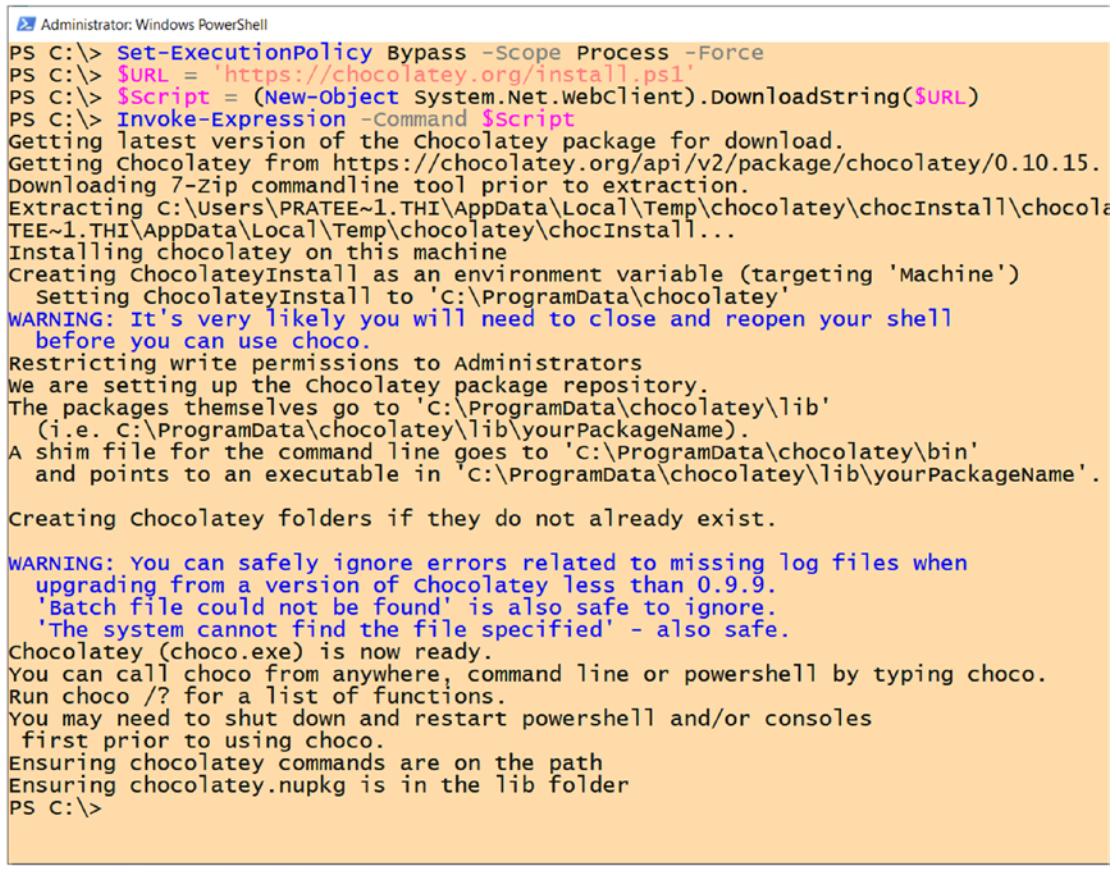
Теперь, воспользовавшись приводимой ниже командой мы выгружаем сценарий установки и затем применяем cmdlet
Invoke-Expressionдля запуска этого сценария, как это показано на Рисунке 8-10:PS > $URL = 'https://chocolatey.org/install.ps1' PS > $Script = (New-Object System.Net.WebClient).DownloadString($URL) PS > Invoke-Expression -Command $String
-
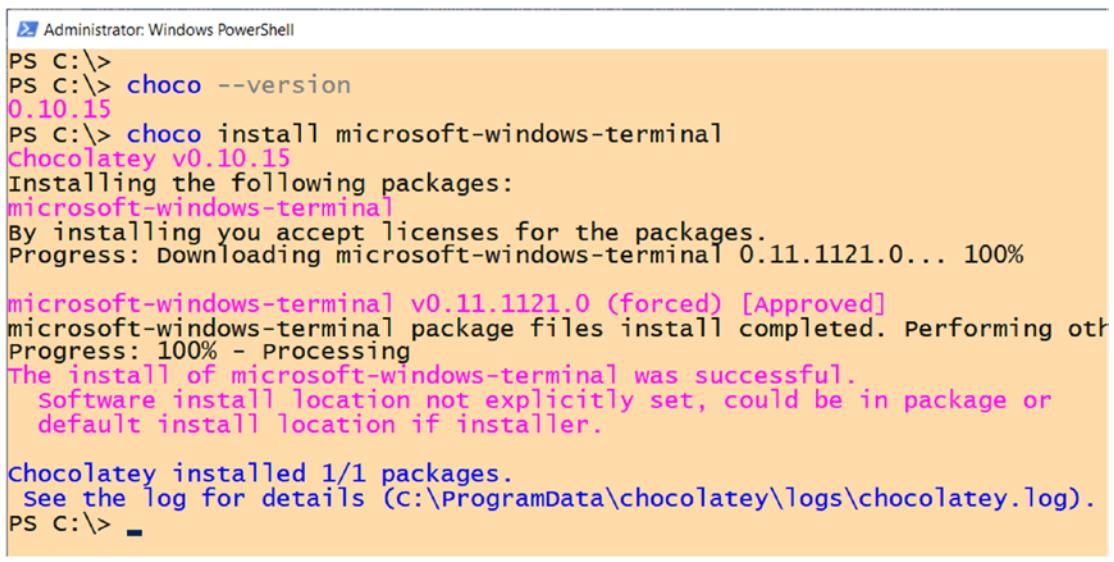
По завершению данной установки повторно запустите свою консоль PowerShell и наберите
choco --version. Если вы получили сведения о версии, значит мы успешно установили Chocolatey.По окончанию установки Chocolatey на вашей машине, как это продемонстрировано на Рисунке 8-11, мы можем продолжить установку Терминала Windows следующей командой:
PS > choco install microsoft-windows-terminal
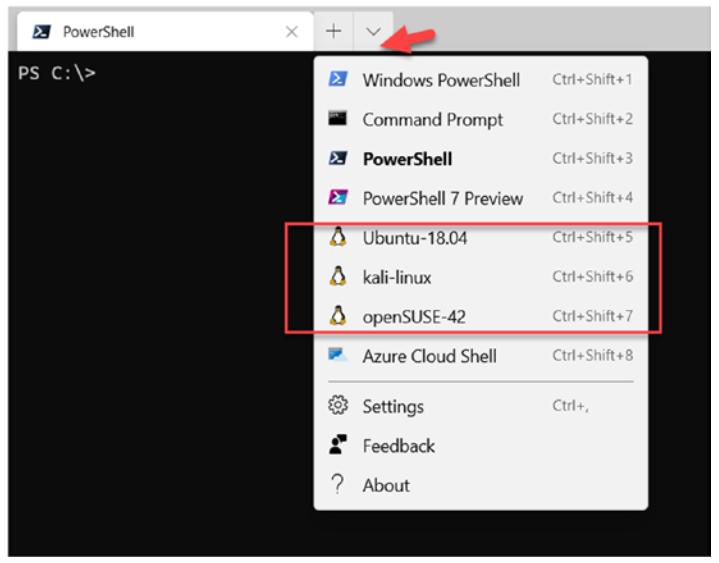
Теперь, когда мы установили Терминал Windows, давайте проследуем далее и настроим его на доступность в дистрибутиве Linux для WSL. По умолчанию, все установленные дистрибутивы Linux автоматически заполняют собой меню в значке символе вниз Терминала Windows, как это показано на Рисунке 8-12.
Имеются динамические профили, создаваемые во время исполнения и они добавляются в файл
settings.json. Каждый динамический профиль уникально идентифицируется
создаваемым системой GUID и свойством источника: Windows.Terminal.Wsl,
Windows.Terminal.Azure или
Windows.Terminal.PowershellCore,чем-то подобным приводимым ниже в образце:
{
"guid": "{46ca431a-3a87-5fb3-83cd-11ececc031d2}",
"hidden": false,
"name": "Ubuntu-18.04",
"source": "Windows.Terminal.Wsl"
}
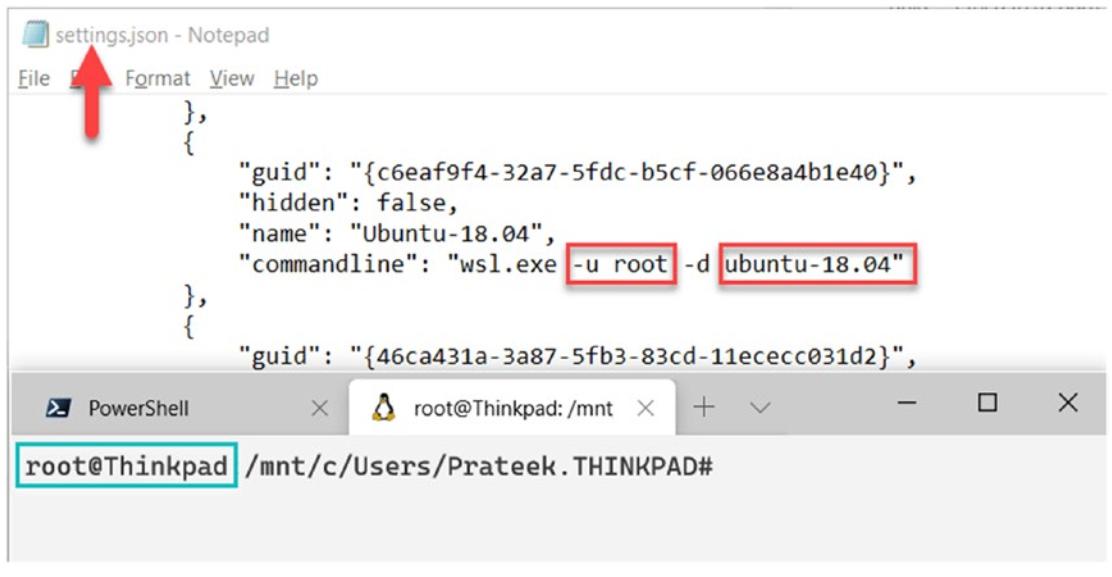
Мы также можем настроить этот файл settings.json для запуска индивидуально
задаваемого аргумента в командной строке WSL, например, тот который запускает в WSL Ubuntu 18.04, от имени
пользователя “root”, что демонстрирует нам
Рисунок 8-13.
Настройки Терминала Windows сохраняются в файле settings.json, который
можно найти в
%LOCALAPPDATA%\Packages\Microsoft.WindowsTerminal_8wekyb3d8bbwe\LocalState\settings.json.
{
"guid": "{c6eaf9f4-32a7-5fdc-b5cf-066e8a4b1e40}",
"hidden": false,
"name": "Ubuntu-18.04",
"commandline": "wsl.exe -u root -d ubuntu-18.04"
}
К этим настройкам также можно получить доступ из ниспадающего меню Терминала Windows вслед за знаком плюс
(+) для “New Tab” ➤ Settings. Или просто нажав
Ctrl+ для запуска файла settings.json
в текстовом редакторе.
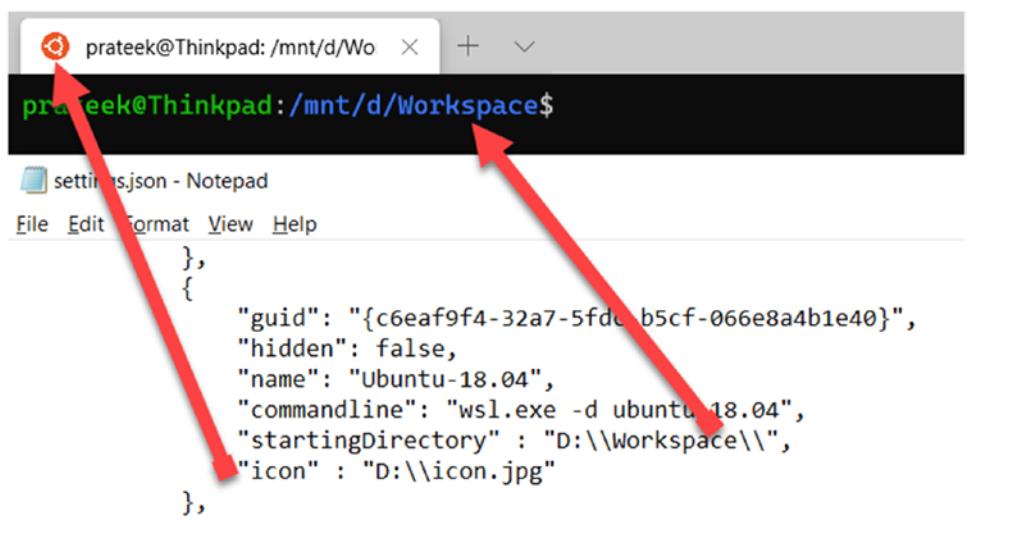
Рисунок 8-14 показывает, что вы также можете установить каталог запуска для своего дистрибутива Linux и соответствующую иконку сеанса предоставляя пути, как это приводится в следующем примере:
{
"guid": "{c6eaf9f4-32a7-5fdc-b5cf-066e8a4b1e40}",
"hidden": false,
"name": "Ubuntu-18.04",
"commandline": "wsl.exe -d ubuntu-18.04",
"startingDirectory" : "D:\\Workspace\\",
"icon" : "D:\\icon.jpg"
}
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
В своём предыдущем примере мы экранировали обратные слеши в пути к файлу Windows, так как обратный слеш применяется в Linux для пометки {экранирования} специального символа. |
Существуют доступными великое множество прочих конфигураций и настроек и их можно найти в документации на GitHub там, где доступен исходный код Терминала Windows.
Visual Studio Code это облегчённый, кроссплатформенный редактор кода, который может запускаться в Windows, macOS, and Linux. VSCode поддерживает широкое разнообразие языков программирования, таких как Python, C#, C++, PHP и Java и является расширяемым через те расширения, которые можно устанавливать для расширения имеющихся в этом редакторе кода возможностей.
Самый первый шаг состоит в выгрузке и установке Visual Studio Code с его URL. это займёт всего пару минут, поскольку по своей природе он облегчён. После установки Visual Studio Code нам требуется установить расширение “Remote – WSL”.
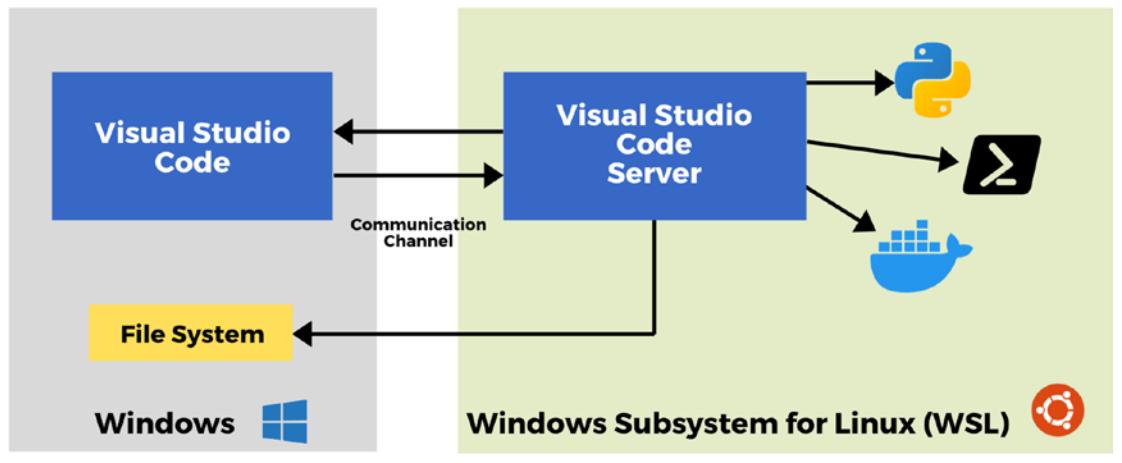
Расширение “Remote – WSL” позовляет разработчикам применять подсистему Windows для Linux в качестве среды разработки для Visual Studio Code. Это означает, что файлы WSL доступны для их изменения и вы можете отлаживать свои приложения Linux из Windows. Это расширение также заботится о большом числе трансляций путей и проблем совместимости между Windows и Linux. VSCode устанавливает сервер VSCode внутри подсистемы Windows для Linux, через запущенные в Windows инструментарий и инфраструктуру которой можно производить выполнение в WSL, а также настраивается канал взаимодействия который способен получать команды из Windows, а затем выполнять их в WSL и возвращать полученный результат обратно в Windows.
Рисунок 8-15 демонстрирует как взаимодействуют Windows и WSL при помощи Visual Studio Code.
-
Запустите Visual Studio Code.
-
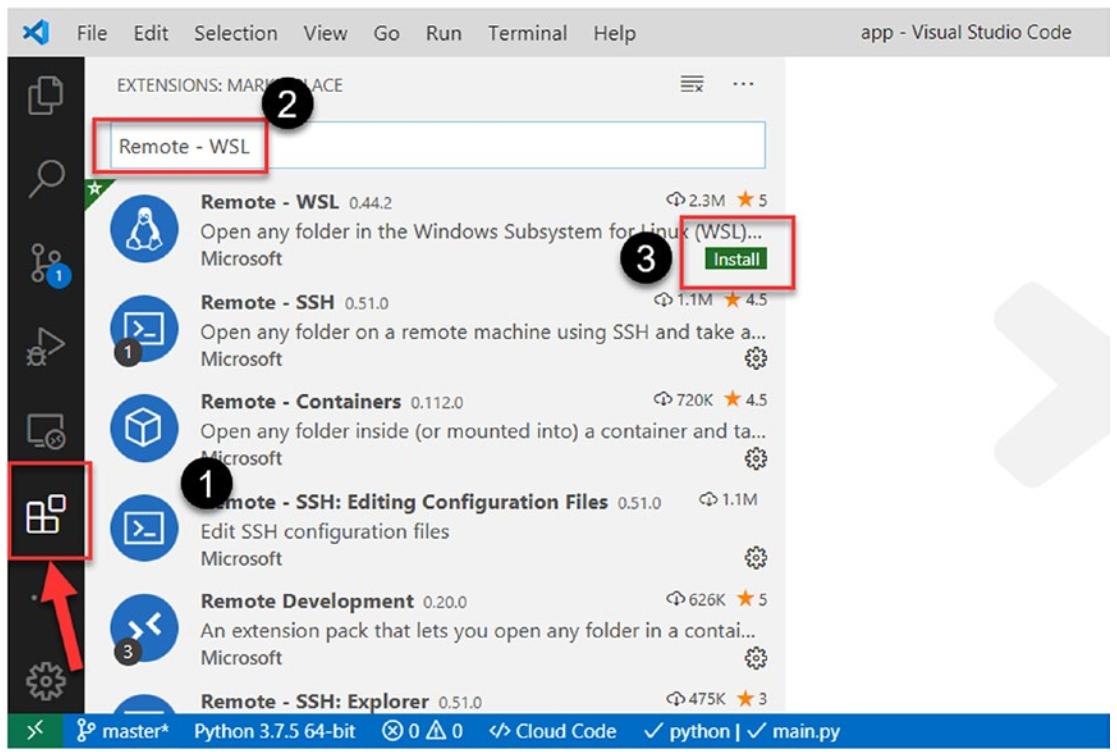
С левой стороны кликните по иконке расширений и найдите “Remote - WSL”.
-
Теперь кликните “Install” в расширении Microsoft Remote – WSL, как это выделено на Рисунке 8-16, и это выполнит установку необходимого расширения VSCode.
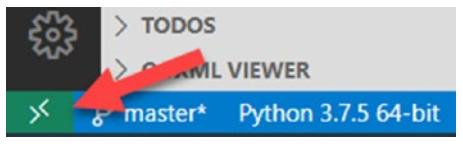
После того как вы установите обсуждаемое расширение, появится новая полоска состояния , которая способна подключать к VSCode к подсистеме Windows для Linux, а также отображать тот текущий дистрибутив Linux, к которому присоединён Visual Studio Code.
Если мы кликнем по ней, она запустит палитру команд с выбором варианта запуска экземпляров WSL в VSCode. Когда я выбираю команду “Remote-WSL : New Window”, будет запускаться новый экземпляр Visual Studio Code в контексте моего дистрибутива по умолчанию для WSL, как это можно увидеть на Рисунке 8-17.
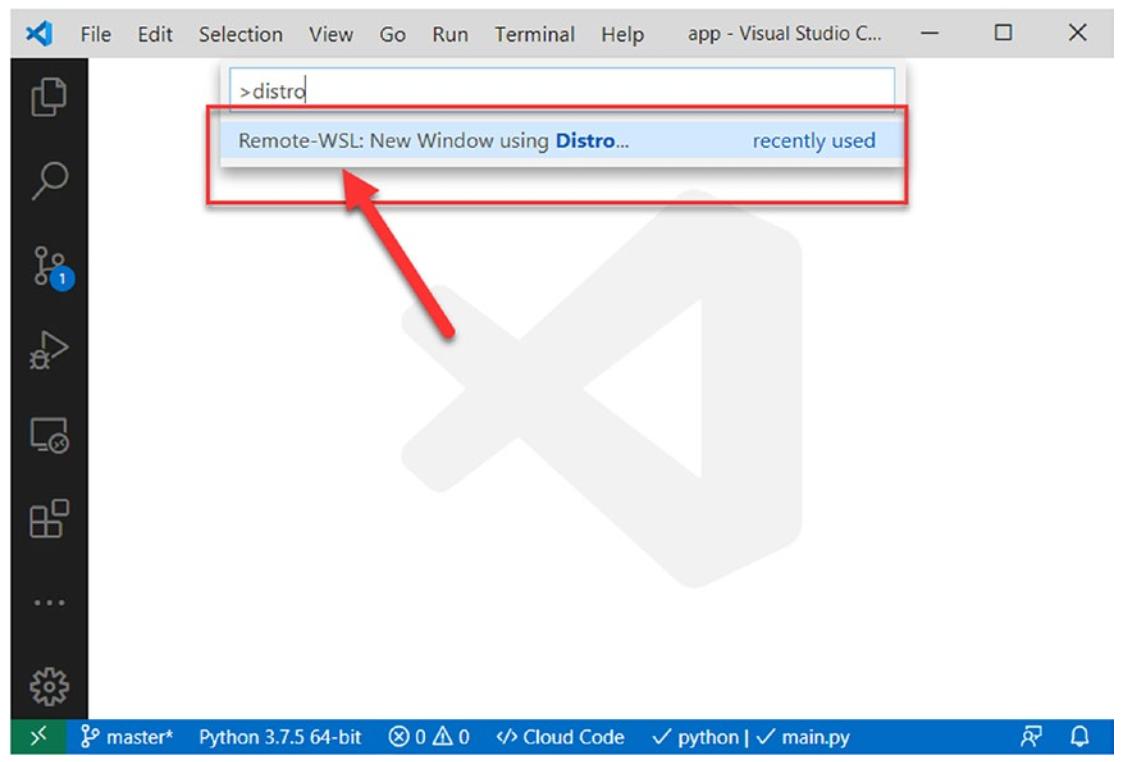
Поскольку WSL поддерживает более одного дистрибутива Linux, у нас имеется другой вариант из VSCode для поддержки множества дистрибутивов Linux; всё что нам требуется сделать, это вывести палитру команд (F1), отыскать “distro” и выбрать команду “Remote-WSL: New Window using Distro”, как это отражено на Рисунке 8-18.
Это затем выведет список всех текущих установленных через подсистему Windows для Linux, как это показано на Рисунке 8-19 и позволяет выбрать один из них для использования с VSCode.
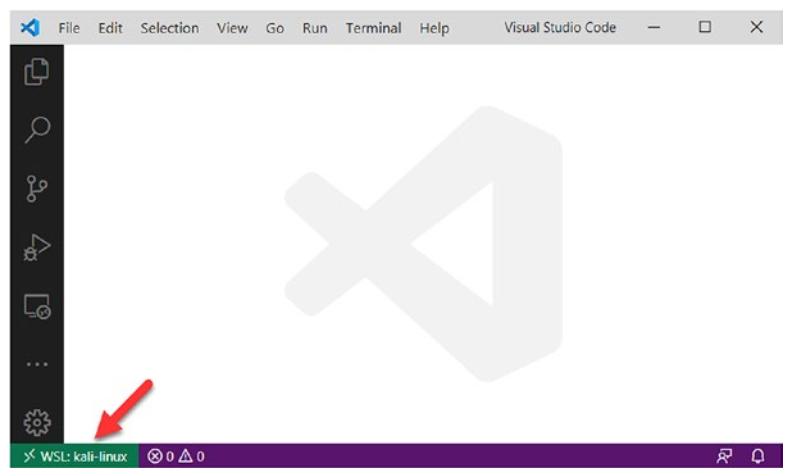
Давайте допустим, что мы выбрали Kali-Linux; это запустит некий новый экземпляр VSCode в контексте Kali-Linux. Вы можете проверить свой контекст в левом нижнем углу Visual Studio Code, что выделено на Рисунке 8-20.
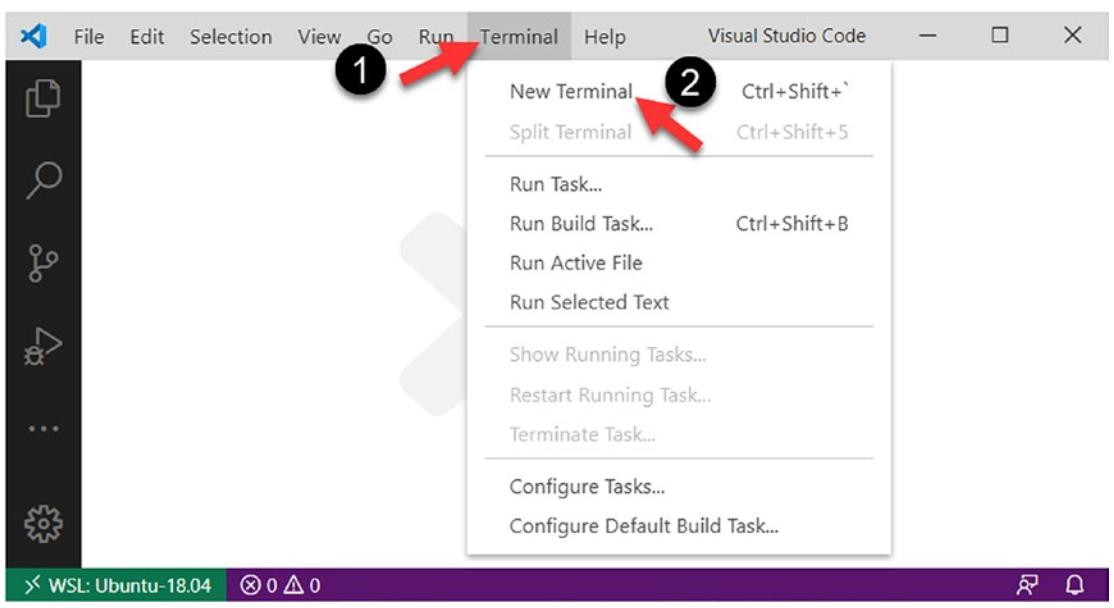
Когда вы пребываете в контексте подсистемы Windows для Linux, вы можете запускать из полосы меню некий новый терминал кликнув Terminal > New Terminal, как это показано на Рисунке 8-21. В качестве альтернативы вы также можете нажать Ctrl+ для запуска нового терминала.
После запуска терминала он автоматически открывает установленную по умолчанию оболчку в том дистрибутиве Linux, с которым вы работаете, как это показано на Рисунке 8-22.
Теперь, когда мы пребываем в своём терминале с оболочкой bash внутри некого экземпляра подсистемы Windows для Linux, мы можем настроить устанавливаемую по умолчанию оболочку, которую мы желаем запускать при каждом старте своего терминала. Далее приводятся те шаги, которые настраивают устанавливаемую по умолчанию оболочку для WSL из запущенного под Windows VSCode:
-
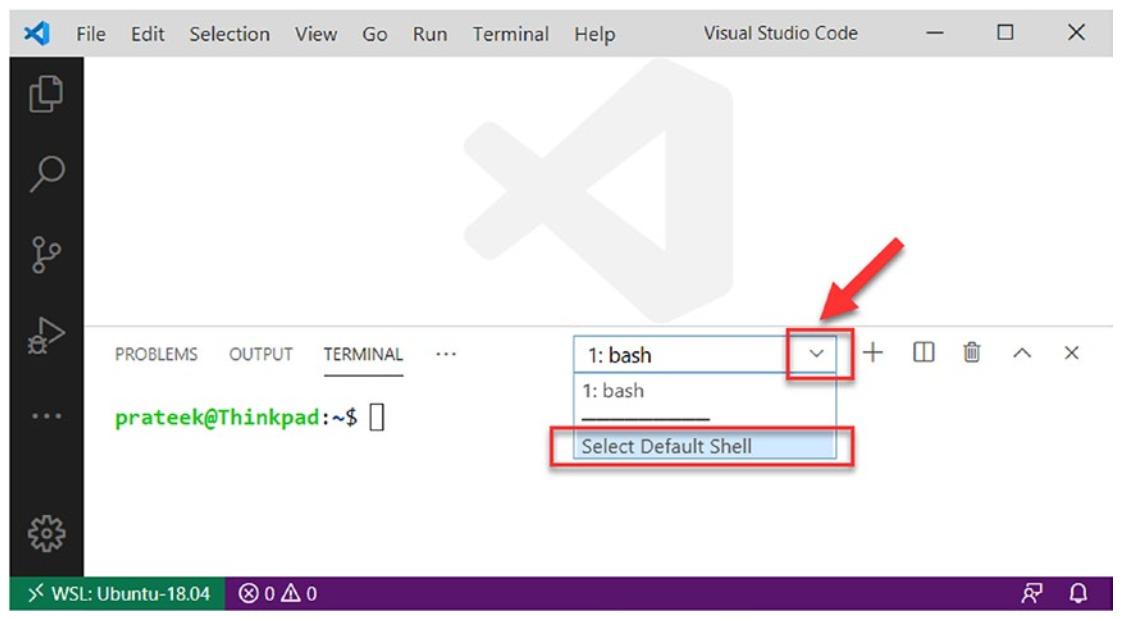
В запущенном в контексте WSL терминале Visual Studio Code кликните по раскрывающейся кнопке с правой стороны, как это показано на Рисунке 8-23.
-
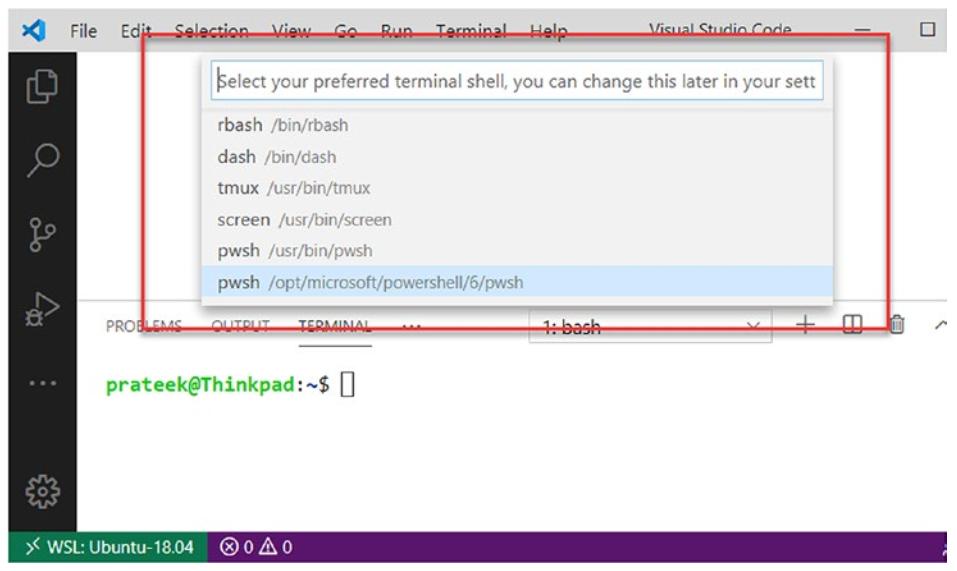
В ниспадающем меню выберите “Select Default Shell”, как это показано на Рисунке 8-24. Всплывёт палитра команд с ниспадающим перечнем приложений оболочки для вашего дистрибутива Linux.
-
Выберите предпочитаемую вами оболочку и уничтожьте свой терминал, кликнув по иконке “мусорной корзины” в верхнем правом углу своего терминала в Visual Studio Code.
-
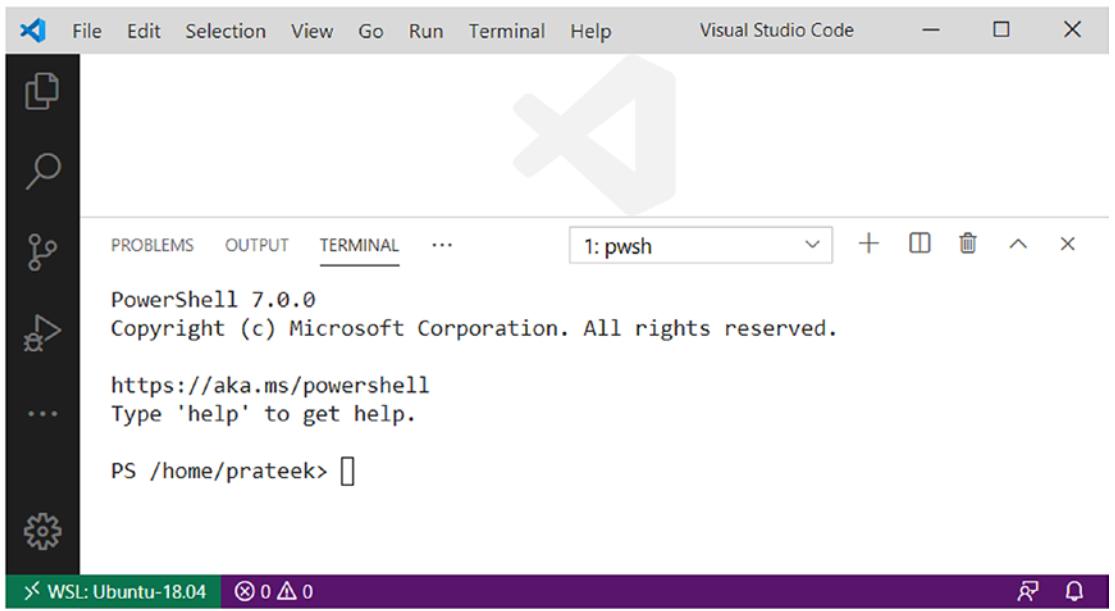
Рисунок 8-25 демонстрирует, что когда вы повторно запускаете свой терминал, он открывает выбранную вами для установки по умолчанию на предыдущем шаге оболочку.
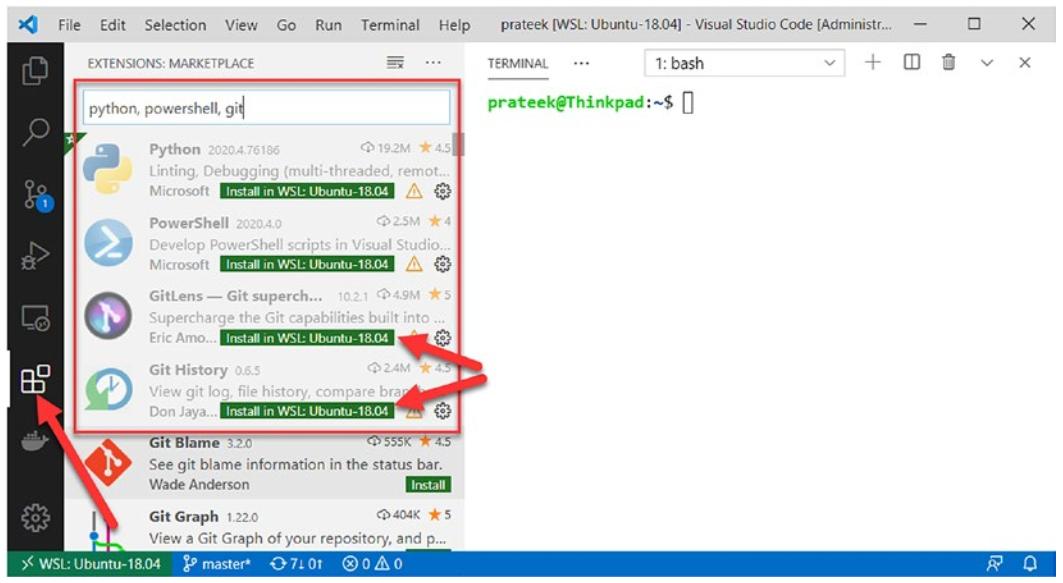
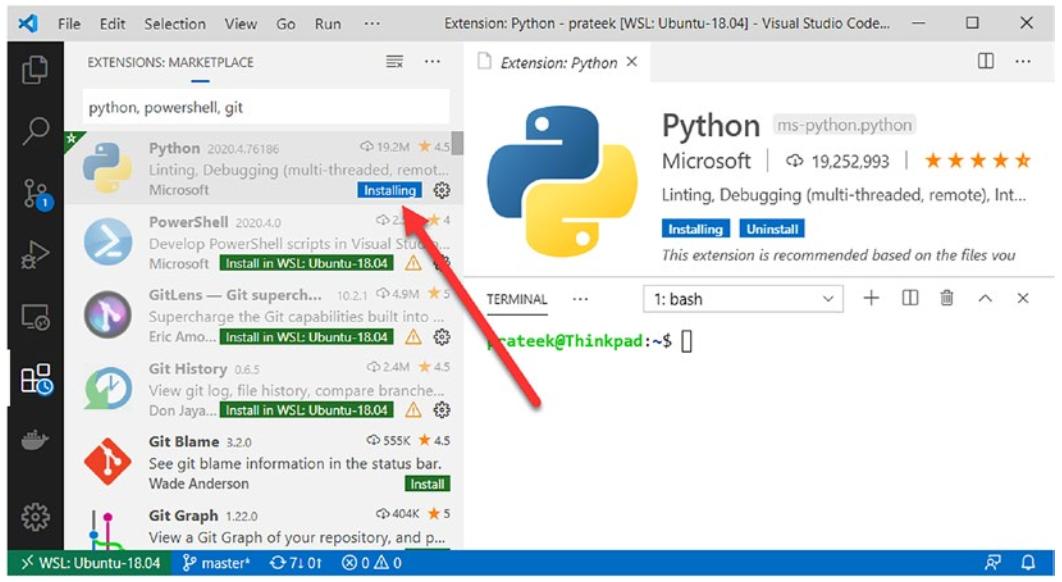
Visual Studio Code делает супер простой и интуитивно понятной для разработчиков установку расширений и инструментов в вашей подсистеме Windows для Linux. Например, когда некий экземпляр Visual Studio Code запускается контексте экземпляра Remote - WSL и если мы кликаем по имеющемуся просмотру Extensions в панели слева, это приводит к поиску расширений, подобно показанному на Рисунке 8-26.
Как мы можем видеть, некоторые из этих расширений Windows совместимы с WSL отображают кнопку “Install in WSL: <Distro Name>” выделяемой зелёным. Если мы кликнем по такой кнопке, это установит в WSL соответствующее расширение. Для простоты примера, давайте установим расширение Python, как это демонстрирует Рисунок 8-27.
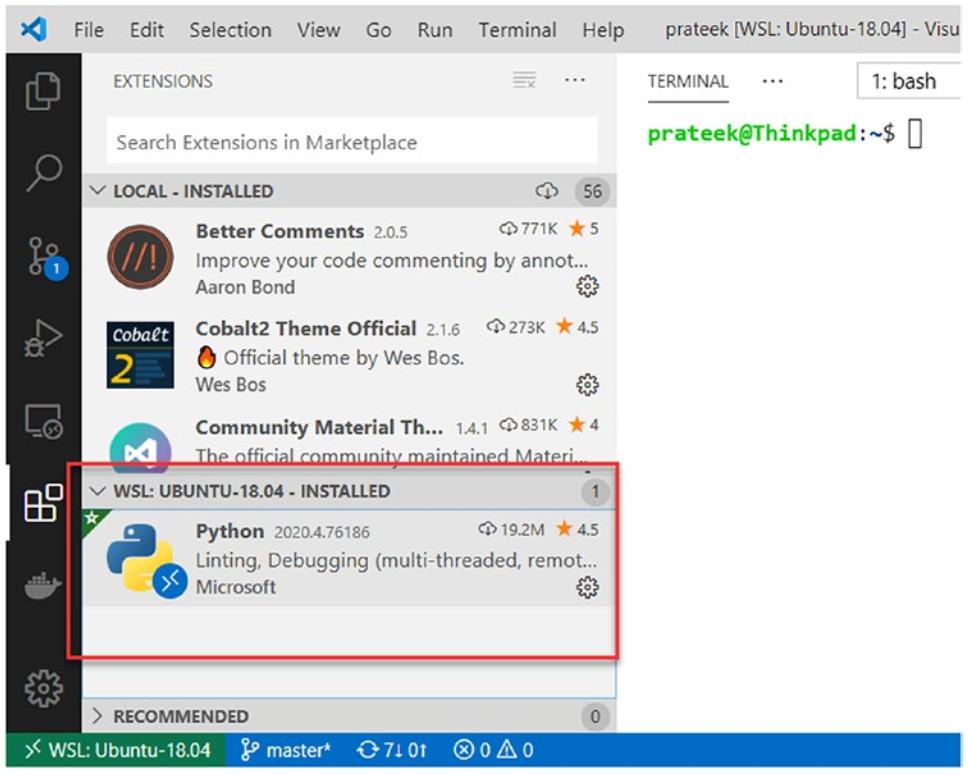
По завершению установки вам придётся перезапустить VSCode и теперь в разделе “WSL: UBUNTU-18.04 - Installed” появится расширение Python, как это показано на Рисунке 8-28. Если вы выполняете эту установку впервые, вы обнаружите на своём экране несколько прочих всплывающих окон, например, расширение VSCode предложит вам выбрать интерпретатор Python; после выбора интерпретатора это расширение также включит такие функциональные возможности как IntelliSense и отладка. У вас также будет запрошен выбор установки linter, при этом можно применять различные linter, такие как Pylint, pycodestyle, Flake8, mypy, pydocstyle, prospector и pylama. Linting это процесс автоматического анализа ваших программ на предмет ошибок и упрощения их исправления; основная цель линтинга состоит в ускорении процесса разработки у улучшении качества кода.
Итак, теперь у нас имеется установленным в WSL расширение Python и мы можем выполнить следующую команду из терминала bash WSL чтобы открыть программу Python из WSL в Visual Studio Code:
> Code script.py
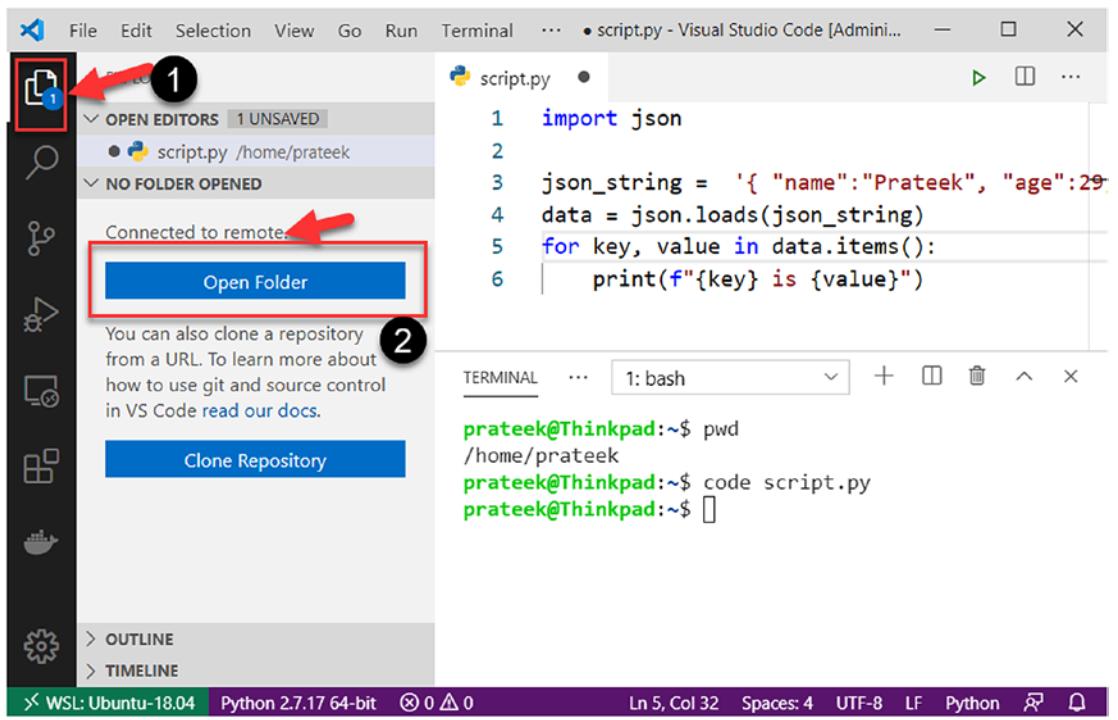
Кроме того, к некой удалённой папке в WSL можно осуществлять доступ внутри Visual Studio Code из панели слева, кликнув по иконке проводника файлов, а затем по кнопке Visual Studio Code, как показывает Рисунок 8-29.
Как выделено на Рисунке 8-30, это предоставит вам доступ ко всем файлам, которые находятся в этом каталоге и возможность создания файлов и папок из WSL при помощи Visual Studio Code.
После того как вы обладаете установленными инструментами возможностью править и создавать файлы и программы
в WSL из Visual Studio Code, далее дело доходит до запуска программ и их отладки. Например, у нас имеется
следующая простая программа, которую мы создали в моей домашней папке /home/prateek
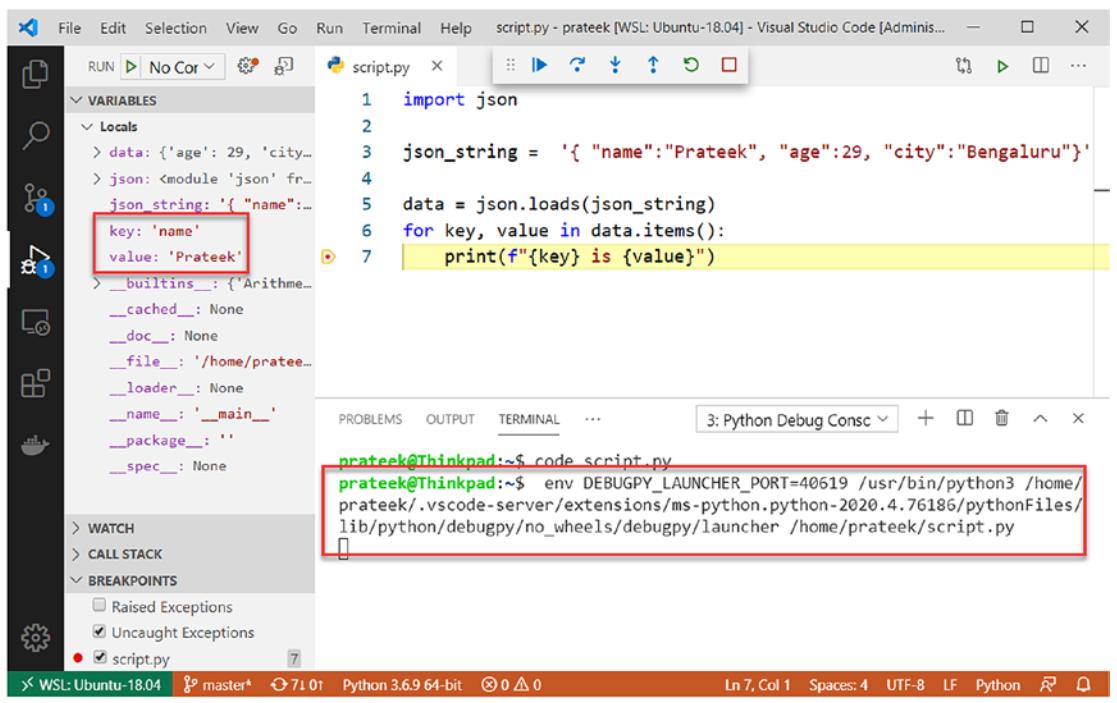
для синтаксического разбора строки JSON и итерации по ним с выводом на печать элементов. Вы можете создать некий
файл с названием script.py в своём текущем рабочем каталоге, воспользовавшись
“touch script.py” из своего терминала в контексте WSL и открыть этот файл в
VSCode, выполнив команду “code script.py”, как это показано на
Рисунке 8-31
в качестве шага 1, а затем скопировать и вставить следующий образец кода в этот файл и, наконец, сохранить его,
нажав Ctrl+S.
import json
json_string = '{ "name":"Prateek", "age":29, "city":"Bengaluru"}'
data = json.loads(json_string)
for key, value in data.items():
print(f"{key} is {value}")
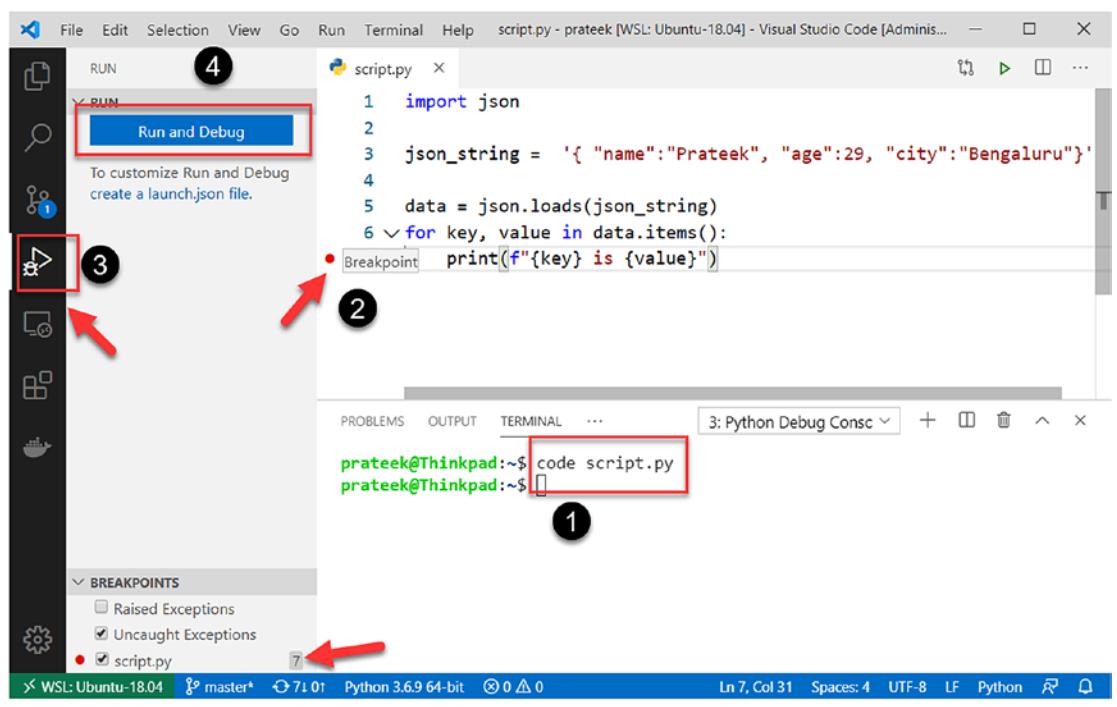
После создания файла script.py и его открытия в Visual Studio Code,
теперь мы установим в строке 7 некую точку прерывания, кликнув в дальнем левом отступе по строке кода в окне
своего редактора, что установит красное пятно для точки прерывания, как это отражено на шаге 2
Рисунка 8-31.
После выполнения этого,кликните по иконке “RUN” в своей левой панели, что выделено шагом 3 на
Рисунке 8-31,
и что откроет консоль отладки, затем кликните кнопку “Run and Debug” в своей консоли отладки и выберите
конфигурацию своей отладки “Python File Debug the currently active Python file” (отладка файла Python в текущем
активном файле Python), что запустит наше программу.
Поскольку у нас в строке 7 установлена точка прерывания, исполнение нашего кода будет приостановлено в этой строке, и теперь вы можете наблюдать значение времени выполнения таких переменных, как “key” и “value” , что выделено на Рисунке 8-32, и теперь мы можем пошагово отслеживать эти точки прерывания нажимая клавишу F10, в то время как наш поток управления пребывает в цикле “for” просто для контроля над тем, как по мере выполнения программы изменяются значения времени исполнения переменных. Кроме того, мы также можем создавать наблюдения и перемещаться по своему стеку вызовов программы, запускаемой из WSL под Windows.
Такая практика отладки запущенных в WSL программ стала возможной благодаря расширению Python VSCode, которое установило канал взаимодействия через запущенный в нашей подсистеме Windows для Linux сервер Visual Studio Code.
Версия Docker for Windows сообщества , также носящая название Docker Desktop, может быть выгружена для версии Professional или Enterprise 64-битной Windows 10 с хаба Docker. Docker Desktop после последних изменений в Windows 10 теперь обладает способностью запускаться в подсистеме Wndows для Linux версии 2 (WSL2), которая развёртывается в облегчённых вспомогательных виртуальных машинах (ВМ). Эта новая архитектура работает в точности как обсуждавшееся в предыдущем разделе наше расширение Remote - WSL. Для доступа и управления жизненным циклом из Windows 10 в WSL2 устанавливается некий сервер. Это означает, что все выполняемые в машинах Windows 10 (в хосте) команды CLI Docker переправляются в WSL2 (ВМ) и запускаются в соответствующем пакете интеграции Docker.
Выгрузите Docker Desktop с хаба Docker и следуйте инструкциям с официального сайта Docker для его установки в машине Windows 10; по завершению установки убедитесь что ваша система выполнила перезагрузку для того чтобы изменения вступили в силу.
Прежде чем вы сможете воспользоваться Docker Desktop из подсистемы Windows для Linux, прежде всего вам
потребуется проверить запущенные в WSL2 дистрибутивы Linux при помощи
“wsl --list –verbose” и убедиться что по крайней мере один из ваших
дистрибутивов Linux WSL установлен на применение версии.
> wsl --set-version <distro name> 2
Например,
> wsl --set-version ubuntu-18.04 2
Когда это предварительное требование выполнено и в вашей машине Windows 10 установлен Docker Desktop, для настройки интеграции с WSL2 выполните, пожалуйста, следующие шаги:
-
Пройдите в меню Пуск и отыщите “Docker”, а затем кликните, как это показано на Рисунке 8-33.
-
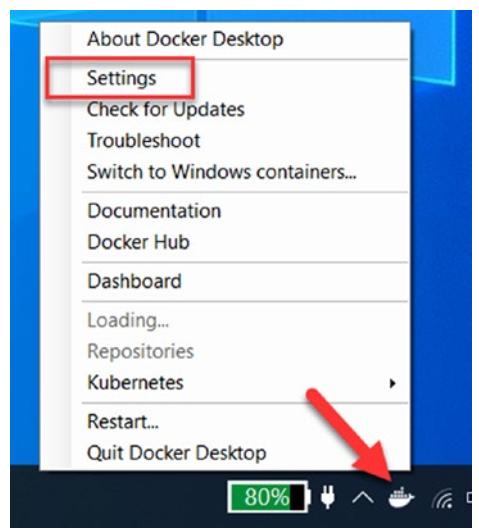
Это запустит Docker Desktop в фоновом режиме если он ещё не запущен и теперь в правом нижнем углу вашей полосы задач кликните правой кнопкой по иконке полосы Docker, что вызовет всплываие меню и кликните по “Settings”, как это выделено на Рисунке 8-34.
-
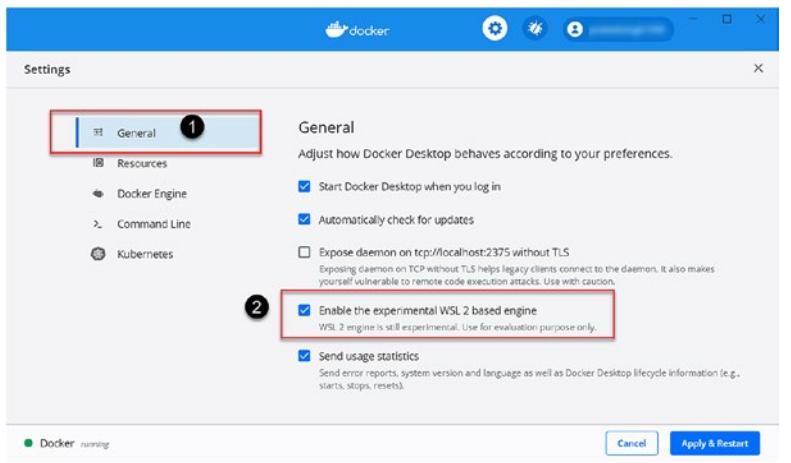
В окне настроек проследуйте к “General”, выделенном в качестве шага 1 на Рисунке 8-35, и пометьте блок вслед за “Enable the experimental WSL2 based engine” (Включите экспериментальный механизм на основе WSL2), который на Рисунке 8-35 является шагом 2.
-
Теперь пройдите Settings ➤ Resources ➤ WSL Integration и включите все пакеты дистрибутивов WSL2, к которым вы желаете включить доступ из контейнеров Docker.
-
Завершите свою установку, кликнув “Apply & Restart”, как это показано на Рисунке 8-36.
После того как у нас имеется установленным Docker Desktop и мы настроили его на использование WSL2, а также в вашей машине Windows установлен Visual Studio Code, тогда разработка Docker в WSL2 достаточно прозаична и вы можете приступать к работе над своим кодом внутри имеющихся дистрибутивов Linux.
Рекомендуется установить расширение Docker из Microsoft в Visual Studio Code как на стороне Windows 10, так и в WSL с тем, чтобы вы могли видеть свои контейнеры Docker, образы, регистрации, сетевые среды и тома, когда они подключены к контексту WSL с применением расширения “Remote – WSL” и тогда вы будете даже иметь возможность подключаться к интерактивным оболочкам внутри самого контейнера.
Давайте начнём с простого веб приложения ASP.Net Core, а затем мы поместим код веб приложения вовнутрь контейнеров Docker; единственным предварительным требованием является выгрузка и установка ASP.Net Core с его официальной страницы и следовании инструкциям для выполнения его установки.
По завершению этой установки, откройте консоль PowerShell с полномочиями администратора и выполните команду
“dotnet --version” и если вы получите версию только что установленного
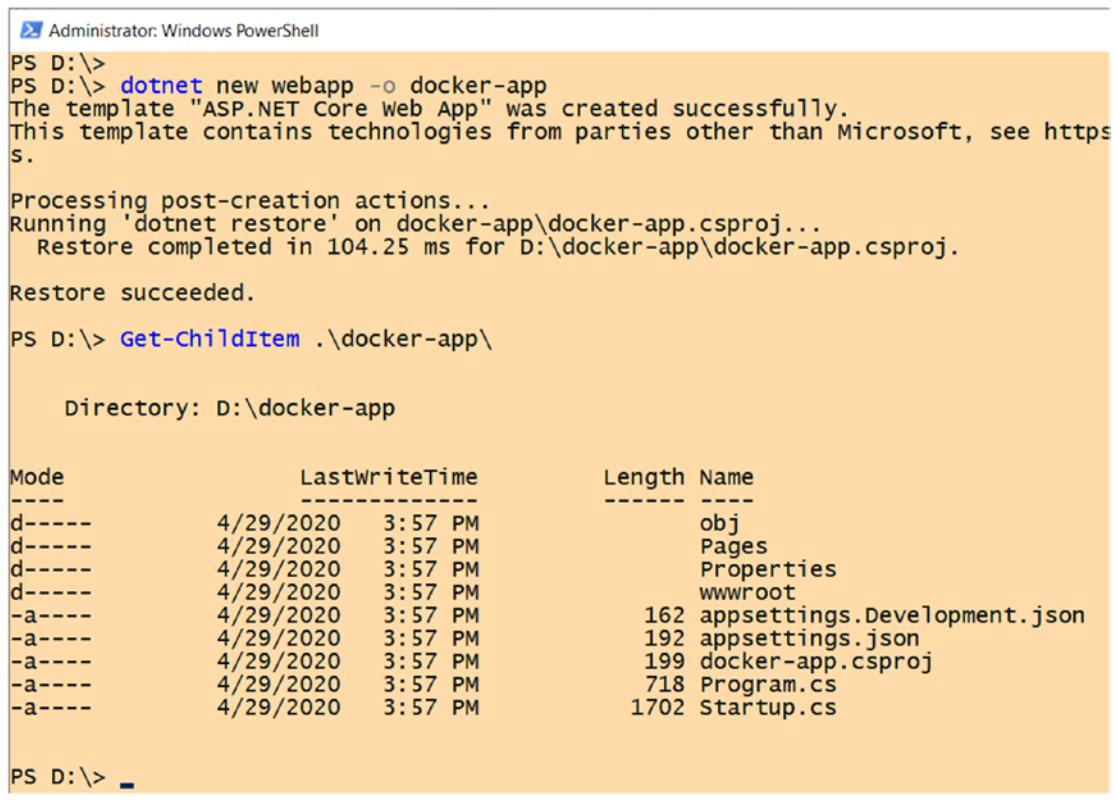
.Net Core, ваша установка успешна. Теперь, следующий шаг состоит в создании некого нового веб приложения .Net
при помощи приводимой ниже команды, которая создаст необходимые файлы и папки строительных лесов в неком
новом каталоге с названием “docker-app” в вашем текущем рабочем каталоге,
что отражено на
Рисунке 8-37:
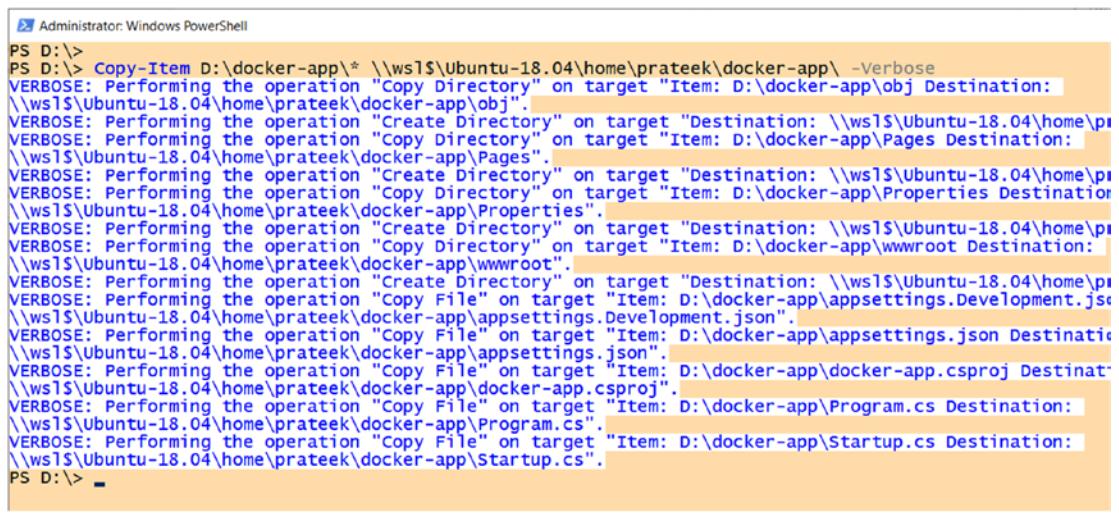
Теперь создайте некий каталог с тем же самым названием “docker-app”
в дистрибутиве WSL и скопируйте все файлы/ папки приложения ASP.Net Core в ваш запущенный в WSL2 дистрибутив
Linux, как это отражено на
Рисунке 8-38,
в свой новый каталог при помощи следующей команды PowerShell:
> Copy-Item D:\docker-app\* \\wsl$\Ubuntu-18.04\home\prateek\docker-app\ -Recurse
После того как мы скопировали в WSL все необходимые файлы под папку
“docker-app”, нам требуется создать некий файл с названием
“Dockerfile” внутри этой папки
“docker-app” с приводимым ниже содержимым. Dockerfile это просто
тестовый документ со всеми командами и инструкциями, необходимыми для автоматического построения или сборки
образа контейнера:
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
# Скопировать csproj и повторно записать в качестве отдельных уровней
COPY *.csproj ./
RUN dotnet restore
# Скопировать всё прочее и собрать
COPY . ./
RUN dotnet publish -c Release -o out
# Собрать образ времени исполнения
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
COPY --from=build-env /app/out .
ENTRYPOINT ["dotnet", "docker-app.dll"]
Для ограничения контекста сборки создайте другой файл с названием
“.dockerignore” в каталоге “docker-app”
со следующим содержимым:
/bin
/obj
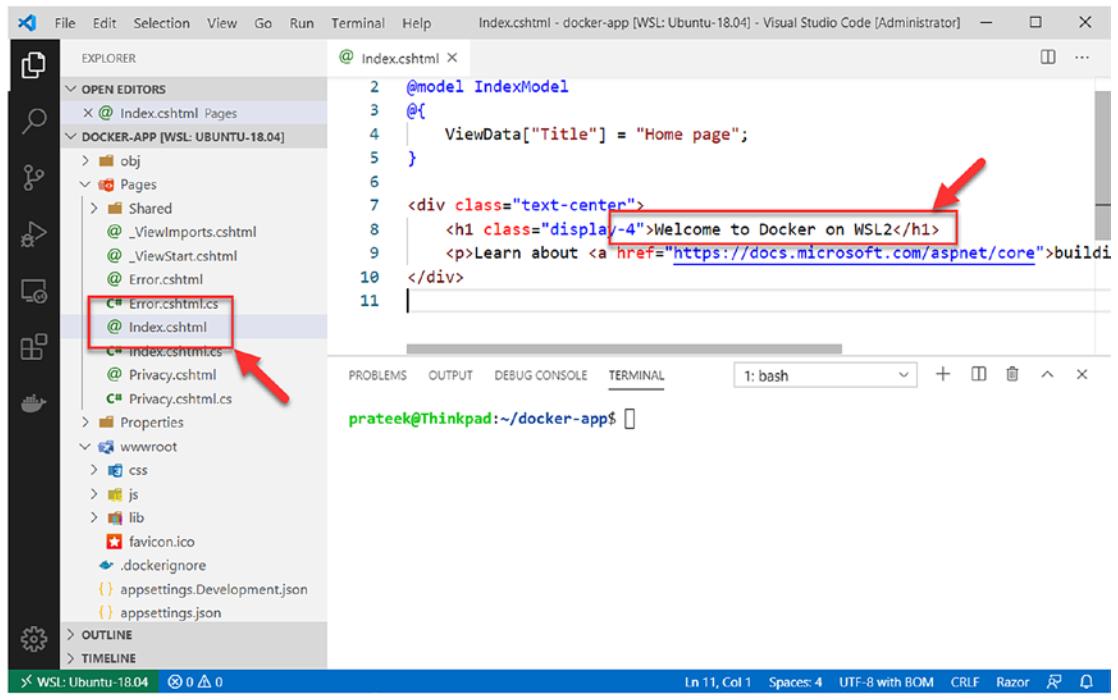
Далее мы выполним некую индивидуализацию и изменим свой файл docker-app ➤ Pages ➤ index.cshtml в нашем
веб приложении ASP.Net Core заменив его заголовок <h1>...</h1>
на свою домашнюю страницу, как это выделено в окне текстового редактора на
Рисунке 8-39,
а затем сохраните эти изменения.
После того как созданы файлы Dockerfile и
.dockerignore и вы покончили со своими персонализациями, теперь настало
время сборки контейнера Docker при помощи команды “docker build” из оболочки
bash в WSL, которая исполнит инструкции из Dockerfile и соберёт
контейнеры, как это показано на
Рисунке 8-40.
> docker build -t docker-app .
По окончанию сборки вы можете наблюдать сообщения об успехе подобно приводимым на Рисунке 8-40, мы подготовлены к запуску своего упакованного в Docker веб приложения ASP.Net Core, выполняющего ожидания по порту 80в контейнере docker, выступающего основой из WSL для порта 8080 localhost в машине Windows 10, как это отражено на Рисунке 8-41:
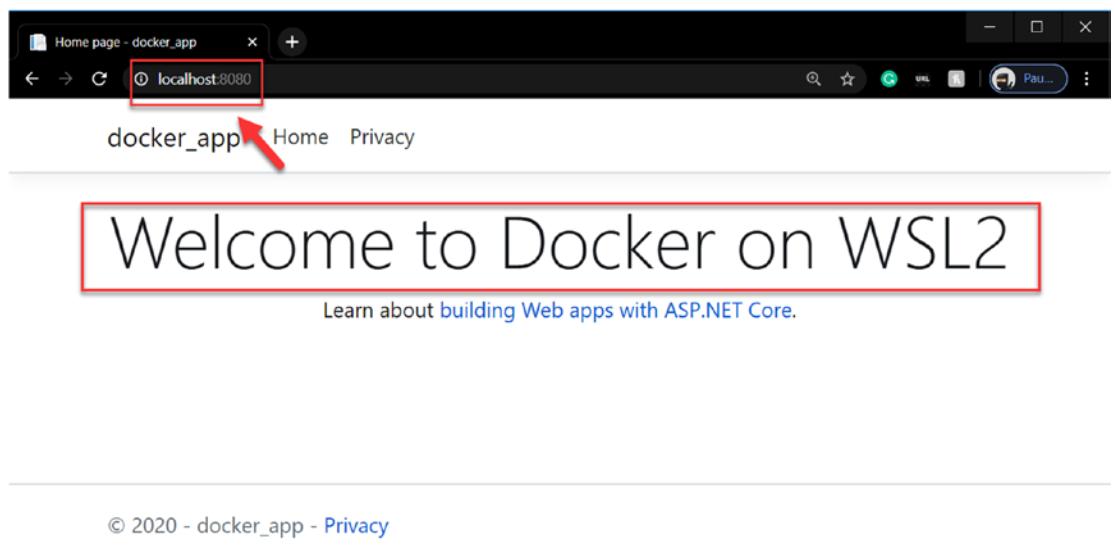
Теперь когда мы запустим свой веб браузер и переместимся к http://localhost:8080,
мы сможем получить доступ к вашему веб приложению ASP.Net Core с теми изменениями, которые мы сделали в своей
странице индексации HTML на наших предыдущих шагах. Это запускает некое веб приложение, размещаемое в контейнере
docker внутри выступающего основой WSL2, как это выделено на
Рисунке 8-42.
Если вы обладаете установленным расширением Docker, тогда вы можете кликнуть по иконке “Docker” в левой панели для открытия окна Проводника, в котором вы можете найти контейнер и образы, которые мы только что создали, а также реестры Docker и компоненты сетевой среды. Это расширение снабжает вас графическим способом управления и инспекции ваших ресурсов Docker при полном комфорте в IDE вашего Visual Studio Code, что демонстрируется Рисунком 8-43, где вы разрабатываете те приложения, которые заключаются в контейнеры Docker.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Установите, пожалуйста, это расширение Docker visual Studio marketplace, воспользовавшись ссылкой, или непосредственно отыскав его в расширениях из левой панели в visual Studio Code. |
В этой главе мы сосредоточились на инструментах разработки которые способны работать с WSL и расширять общий опыт разработки при помощи WSL предоставляя бесшовную среду Linux для написания кода разработчиками и разработки приложений с наименьшими возможными трениями. Мы начали эту главу с изучения управления версиями инструментарием Git и некоторых предостережений и обходных путей, которые надлежит выполнять для преодоления различий концов строк в тексте между средами Windows и Linux, совместного использования полномочий между различий концов строк в тексте между средами Windows и Linux, совместного использования полномочий между средами и прочего. Затем мы взглянули на выгрузку, установку и настройку Терминала Windows и его персонализацию под применение в дистрибутивах подсистемы Windows для Linux. Далее мы изучили установку, настройку и конфигурирование Visual Studio Code, который является открытым исхондым кодом Microsoft, кросс- платформенным редактором, в том числе и в подсистеме Windows для Linux, а также выполнили пошаговую отладку программы Python, расположенной в файловой системе WSL со стороны Windows. Наконец, мы завершили эту главу разработкой веб приложения ASP.Net Coreв контейнере docker с применением WSL2 в качестве серверной основы в Visual Studio Code. В своей следующей и заключительной главе мы пошагово изучим как развернуть полную практику рабочего стола в WSL.