Глава 12. Мониторинг веб-страниц
Содержание
В этой главе мы рассмотрим встроенные возможности Zabbix отслеживания веб страниц. Мы будем проверять различные разделы некоторой веб страницы и отслеживать её отказы, а также наблюдать за скоростью выгрузки и временем отклика. Мы также определим как Zabbix может выделять некое значение с какой- то страницы и затем повторно применять это значение. Помимо прочих усовершенствованных сценариев и решений на пошаговой основе мы также изучим элементы, относящиеся к веб- мониторингу, которые доступны для существующего агента Zabbix.
В данной главе будут обсуждены следующие вопросы:
-
Мониторинг какой- то простой веб страницы
-
Регистрация в имеющемся интерфейсе Zabbix
-
Варианты аутентификации
-
Применение элементов агента
Интернет важен во всех проявлениях современной жизни - социальных, деловых, времяпровождении и всего того что ещё происходит в сети. При всех тех ресурсах, приверженных такой сетевой среде, много кто озадачен сопровождением веб- сайтов - вне зависимости от того имеем ли мы некий внутренний сайт, или тот, который доверен поставщикам внешних услуг, мы бы желали знать хотя бы его основное состояние работоспособности. Мы могли бы начать с отслеживания нескольких простейших моментов в каком- то реальном веб- сайте.
Весь мониторинг в Zabbix происходит в соответствии с неким сценарием который, в свою очередь, состоит из этапов. Каждый этап заключается в некотором URL и моментах его проверки. Это позволяет как проверку отдельной страницы, так и верификацию того что определённые страницы работают как положено в последовательности. Такие сценарии веб- мониторинга в Zabbix назначаются хостам и они могут быть шаблонами.
Чтобы посмотреть как это работает, мы можем выполнить мониторинг пары страниц открытого проекта карт,
OpenStreetMap.
Хотя мы и могли бы подключить некий сценарий веб- мониторинга к любому уже имеющемуся хосту, это неверно вырисовывало
бы что такой сценарий отслеживает, поэтому мы создадим некий выделенный хост. Поскольку у нас имеется только один
вебсайт OpenStreetMap, мы не будем применять для этого шаблоны:
-
Проследуйте в Configuration | Hosts, кликните по Create host и заполните такие значения:
-
Name:
OpenStreetMap -
Groups:
Web pages
Нам нет нужды изменять здесь какие бы то ни было значения, следовательно кликните по кнопке Add внизу.
-
-
Теперь мы готовы создать сам сценарий - в данном списке хостов кликните по Web вслед за
OpenStreetMap, а затем кликните Create web scenario. В свойствах сценария введите такие значения:-
Name:
Main page -
New application:
Webpage -
Update interval:
300
-
Теперь перейдём к индивидуальным шагам. Эти шаги веб- мониторинга являются реальными запросами выполняемыми для выбранного веб сервера; каждый шаг имеет некий URL. Переключитесь на закладку Steps и кликните по Add в своём разделе Steps. Во вновь вспылвшем окне заполните такие значения:
-
Name:
First page. -
URL:
http://www.openstreetmap.org/. -
Required string: Введите
Enter OpenStreetMap is a map of the world, created by people like you. Это будет отыскивать определённую строку в возвращённой странице и этот шаг закончится неудачей в случае если такая строка не найдена. Здесь мы можем применять регулярные выражения PCRE, но не глобальные регулярные выражения, как это обсуждалось в Главе 11, Автоматизация настройки. -
Required status codes: Введите
200. Здесь могут определяться допустимые коды возврата, разделяемые запятой. Код состояния200означаетOK. {Прим. пер.: подробнее, например в нашем переводе Код состояния HTTP из "Полного руководства параллельного программирования на Python" Куан Нгуена.}
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Это требует проверки только строки из самого источника страницы, а не имеющихся заголовков HTTP. Данный сценарий выгрузит только содержимое того URL, на который указывает данный шаг; прочие элементы данной веб страницы никогда не выгружаются. Начиная с Zabbix 3.4 в поле самого обновления интервала поддерживаются макросы и суффиксы времени. |
Ваша форма должна выглядеть как- то так:
Если всё так, кликните по имеющейся кнопке Add. Проверьте также будет ли также доступна соответствующая страница GPS traces.
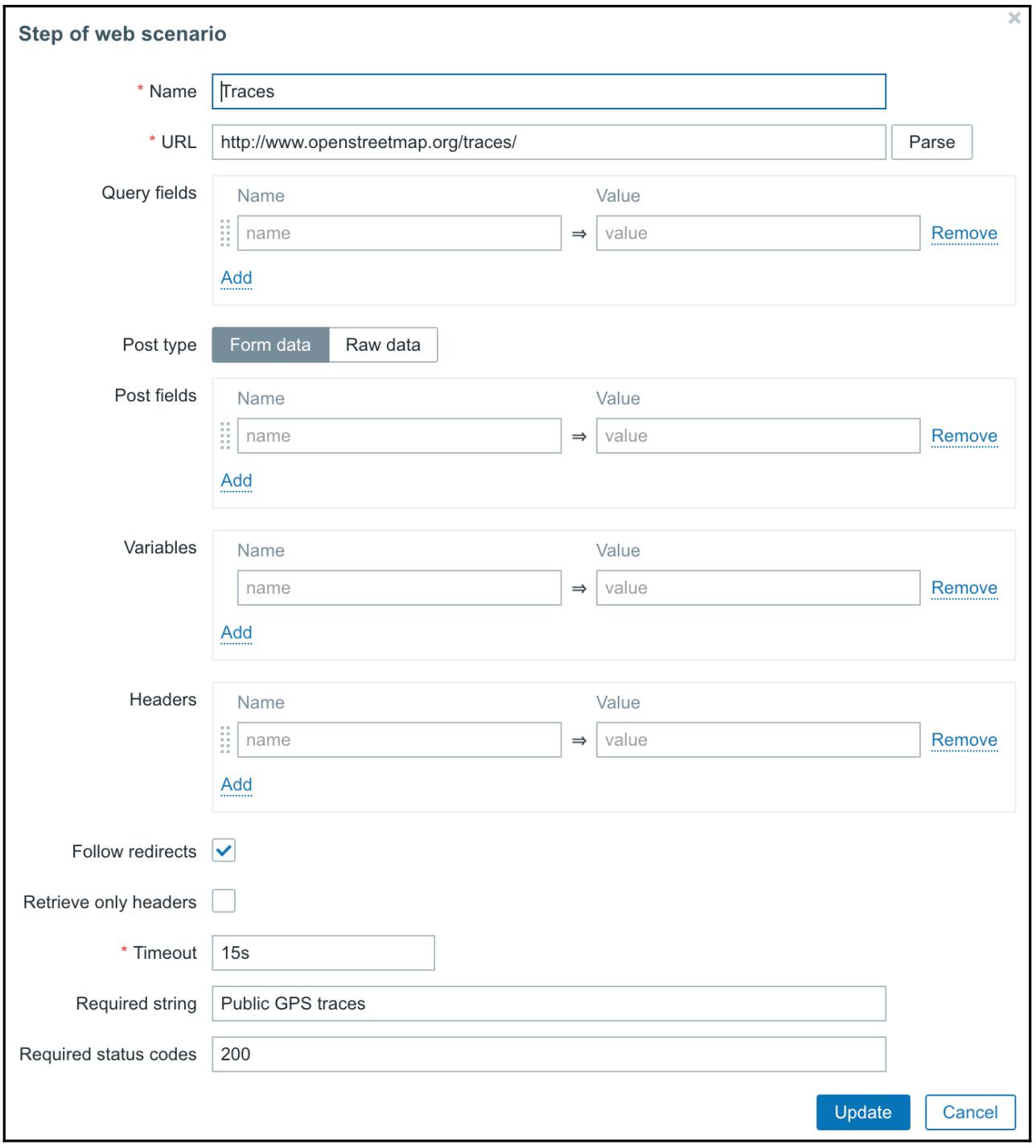
И вновь кликните Add в своём разделе Steps введите такие значения:
-
Name:
Traces -
URL:
http://www.openstreetmap.org/traces/ -
Required string:
Public GPS traces -
Required status codes:
200
В соответствующем поле Required string мы ввели тот текст, который должен быть представлен в отслеживаемой странице. По завершению кликните Add.
Окончательный шаг нашей настройки должен выглядеть так:
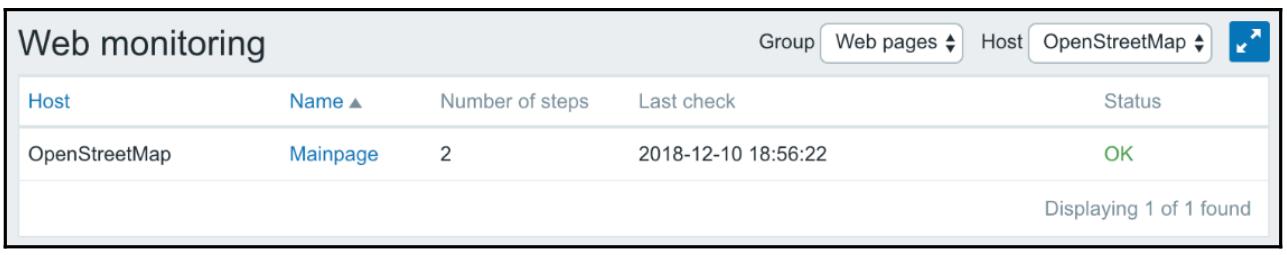
Если всё выглядит хорошо, кликните Add в самом низу. Давайте посмотрим как выглядит визуально веб мониторинг. Откройте Monitoring | Web и кликните по Main page вслед за OpenStreetMap. Она выглядит так, как если бы все наши шаги были выполнены успешно, поэтому мы можем рассматривать свой веб сайт как работающий верно, поскольку наша колонка Status к счастью сообщает OK, или же, по крайней мере те части, которые мы отслеживаем. Как и в случае простых элементов мы можем наблюдать что была выполнена самая последняя проверка:
Мы также можем видеть сколько шагов содержит каждый сценарий, но всё это слишком неопределённо. Кликните по Main page в своей колонке Name - может быть там есть ещё какая- то информация. В самом деле, есть! Здесь мы видим статистические данные для каждого из шагов, такие как Speed, Response time и Response code. А если и этого недостаточно, имеются приличные предопределённые графики для Speed и Response time. Отметим, что эти графики стекируемые, поэтому мы можем определить те моменты, когда все наши шаги требуют больше времени.
Поверх этих графиков мы можем видеть знакомые нам управления шкалой времени, самый новый контроль выбора времени, поэтому данные графики предоставляют ту же самую функциональность как и везде, включая, клики и перетаскивания для изменения масштаба или выбор времени, месяцев или годов:
Мы можем видеть значение относительного времени, требующегося на каждом шаге и насколько быстро он выполняется в сопоставлении с остальными. В данном случае обе операции вместе, в среднем, требуют слегка меньше секунды.
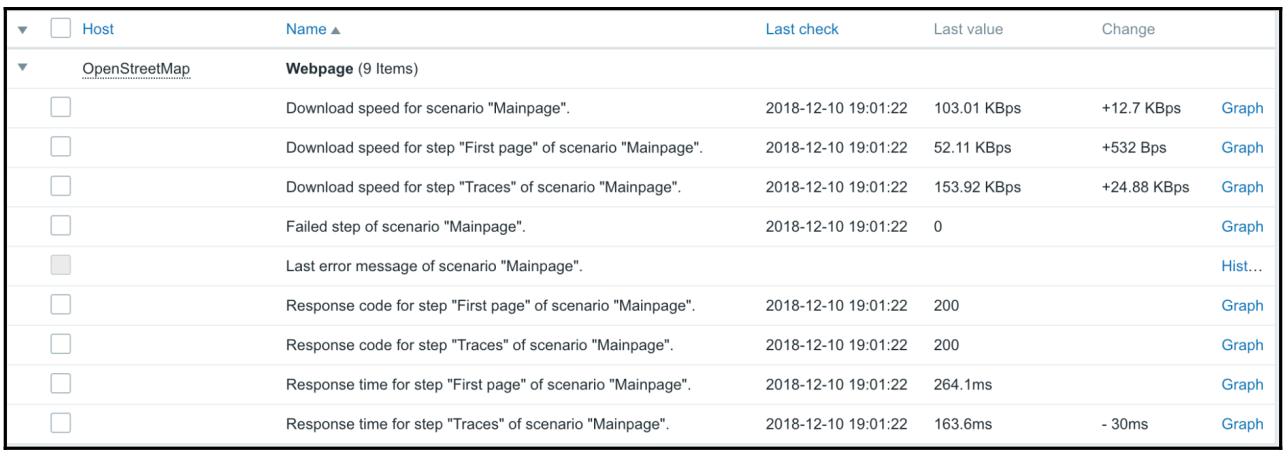
Хотя это представление достаточно милое, оно не гибкое. Есть ли у нас возможность прямого доступа к лежащим в основе данным? Давайте посетим Monitoring | Latest data чтобы найти ответ. Выберите Webpages в своём поле Host groups и кликните по Apply. Будут отображены элементы внутри вашего приложения Webpage.
Взгляните на имеющиеся данные, все собранные значения доступны в виде индивидуальных элементов, включая Speed, Response time, Response code выгрузки и даже самое последнее сообщение об ошибке для каждого сценария.
Мы можем повторно применять эти элементы, создавая какие- то ещё графики, какие мы пожелаем. Если мы хотим, мы можем создать некую долевую диаграмму времён отклика для каждого из шагов или какой- то нестекируемый график скоростей выгрузки. Конечно, как и для всех элементов, мы получаем простые графики без каких- либо дополнительных настроек:
Также присутствует элемент отказавшего шага, который возвращает 0 если ни один
из шагов не отказал. Поскольку это значение равно 0 когда всё хорошо, мы можем
в триггере проверять не является ли оно отличным от 0 и делать на основании этого
предупреждение.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Хотя мы и можем применить установку соответствия значению для отображения
Success в случае когда шаг отказа равен
|
Прежде чем мы продолжим с предупреждениями, давайте рассмотрим прочие параметры на уровне своего сценария:
-
Attempts: Веб страницы забавные зверюшки. Они как правило работают, но когда настаёт время их проверки системой мониторинга они отказывают. Или просто пользователи перезагружают некую не загружающуюся страницу ещё раз и никогда не жалуются? Не важно, это поле позволяет вам определять сколько раз Zabbix попробует выгрузить некую веб страницу. Для икающих время от времени страниц может оказаться удовлетворительным значение
2или3. -
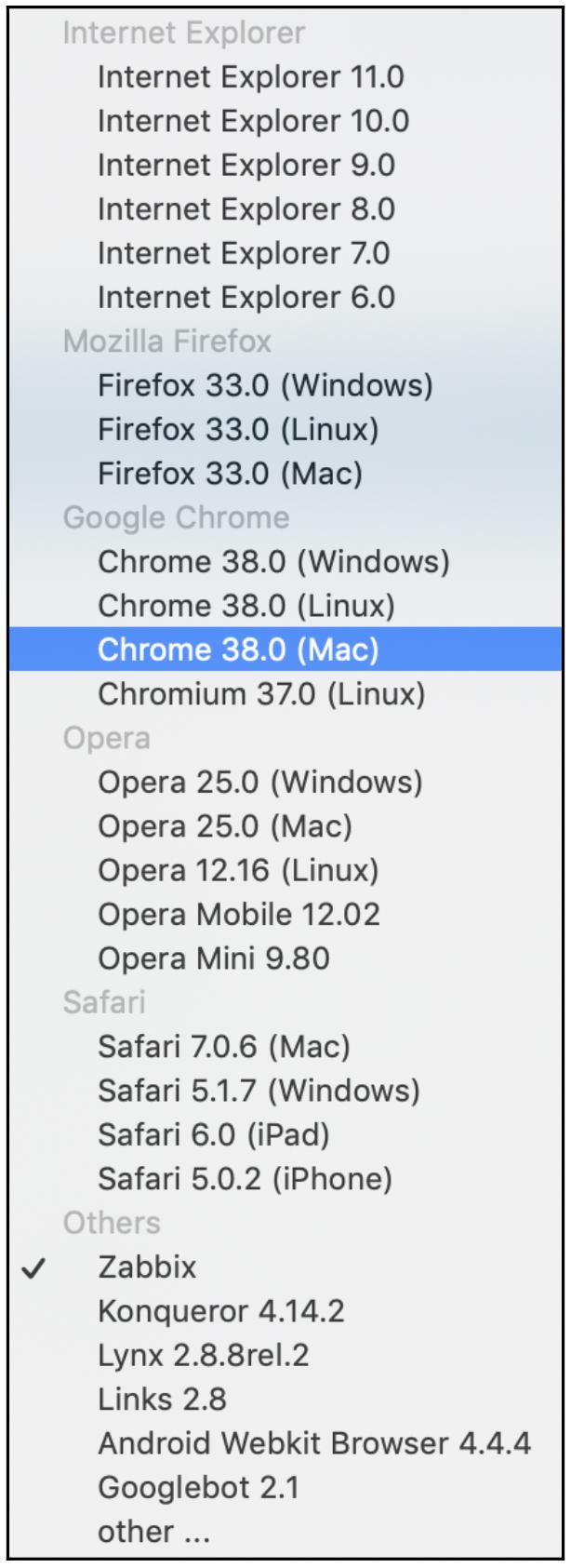
Agent: Когда к веб серверу подключается некий веб браузер, он обычно отправляет помимо прочего некую идентифицирующую его самого строку. Эта строка содержит само название браузера, версию, операционную систему и часто прочую информацию. Эта информация применяется для таких целей как получение статистических сведений, что делает определённые части некоторого сайта работающими лучше в некоторых браузерах, запрет на доступ или ограничение версии для такого сайта. Проверки мониторинга Zabbix также отправляют строки агента пользователя в веб серверы. По умолчанию они идентифицируются как
Zabbix, но вы также имеете возможность выбора из некого списка предварительно определённых строк браузеров или ввести индивидуальную строку выбрав вариант Others:
-
HTTP proxy: Если имеется такая потребность, для каждого из сценариев может устанавливаться некий посредник HTTP. Также можно определить имя пользователя, пароль и порт:
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
Значение посредника HTTP по умолчанию может быть установлено при помощи переменных среды
|
Мы обсудим оставшиеся поля, Variables и Headers чуть позже при регистрации в имеющемся интерфейсе Zabbix.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Веб мониторинг Zabbix совсем не поддерживает JavaScript. {Прим. пер.: можно применять в качестве посредника selenium если помещать его в обёртку, возвращающую также и значения кодов.} |
Давайте создадим некий триггер, который выдаст нам предупреждение в случае отказа одного из имеющихся шагов из нашего
сценария. Как уже ранее обсуждалось, когда всё хорошо, наш элемент отказавших шагов содержит 0.
Нечто иное представляет последовательный номер отказавшего шага. Как только веб сценарий прекращается при любом отказе,
номер отказавшего шага 3 означает, что самые первые два шага были выполнены
успешно, а затем отказал третий шаг. Если имеются ещё последующие шаги, мы не знаем из состояния - они не обрабатывались.
Для создания некого триггера нам всегда требуется некий ключ элемента. Мы можете попытаться отыскать его в своём списке элементов. Проследуйте в Configuration | Hosts и кликните по Items за хостом OpenStreetMap, без элементов. Основная причина в том, что эти элементы особые - они являются элементами, которые выступают внутренними для сценариев Zabbix (не следует путать их с элементами внутреннего мониторинга, обсуждаемыми в Главе 20, Сопровождение Zabbix) и тем самым не доступны для настройки вручную. Хотя нам и не следует обладать способностью их выбора при создании некого триггера. Кликните по Triggers в своём заголовке навигации, а затем кликните по Create trigger.
В форме редактирования триггерв введите следующие значения:
-
Name:
website problem. -
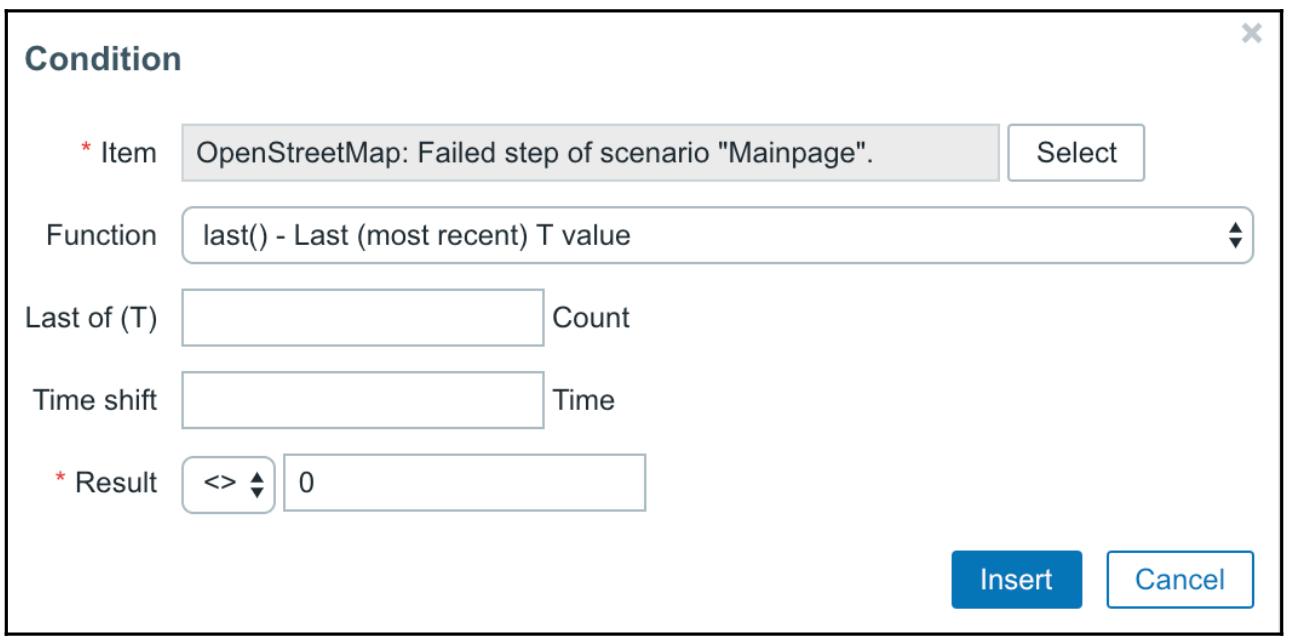
Expression: Кликните по Add, затем кликните Select вслед за полем Item в появившемся в результате всплывшем окне. Выберите Web pages в ниспадающем меню Group и OpenStreetMap в ниспадающем Host.
-
Затем кликните по Failed step of scenario Main page в своей колонке Name. Нам следует определять когда это значение не выдаёт в результате ноль.
-
В ниспадающем меню Function выберите last() - Last (most recent T value).
-
Для Result выберите <> и 0.
Окончательным выражением триггера должно быть следующее:
{OpenStreetMap:web.test.fail[Main page].last()}<>0
Клгда закончите, кликните по кнопке Add в самом низу.
Мы можем видеть как применяется ключ элемента web.test.fail[Main page],
таким образом, элементы веб сценария во многом похожи на обычные элементы. Они имеют названия и ключи, даже хотя
их и нельзя видеть в вашем представлении настроек элементов. Таким образом, мы можем создавать триггеры для всех
элементов веб сценария, таких как время отклика и скорость выгрузки, чтобы также высвечивать проблемы производительности,
или для кодов возврата с тем чтобы мы могли отражать какой именно шаг отказал. Те же самые элементы доступны также и для
индивидуальных графиков.
Созданный нами триггер будет выдавать предупреждение при самом первом отказе нашего веб сценария. Вы можете пожелать сделать этот монитои=ринг менее чувствительным и существуют по крайней мере два способа достижения этого:
-
Установите Attempts в свойствах своего сценария в большее значение.
-
Проверяйте значения элемента более продолжительное время. Мы осуждали эту стратегию в Главе 6, Выявление проблем при помощи триггеров.
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
Здесь может оказаться хорошим кандидатом в помощники функция |
>Если отказывает некий шаг веб мониторинга, Zabbix останавливается и не выполняет следующий шаг. Если тот веб сайт, который вы отслеживаете, имеет множество разделов, способных работать независимо друг от друга, вам следует для каждого из них создавать независимый сценарий.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Когда отказывает некий шаг веб мониторинга, может быть очень полезным знать что в точности было получено с вашего веб сервера. К сожалению, Zabbix не хранит по умолчанию какое бы то ни было содержимое. Мы обсудим способы временного просмотра всех получаемых веб страниц в разделе Контроль запущенных демонов в Дополнении A: Поиск неисправностей. |
Наши первые шаги для тестирования вебсайта были очень простыми. Лавайте теперь сделаем нечто более затейливое. Мы попробуем зарегистрироваться в интерфейсе Zabix, проверить что это произошло, а заетм покинуть его. Мжду проим, нам также следует проверить что операция выхода была успешной.
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
Для данных проверок мы воспользуемся установленной по умолчанию учётной записью |
Мы выполним это для ясности большим ислом индивидуальных шагов:
-
Проверим наличие первой страницы
-
Зарегистрируемся
-
Проверим регистрацию
-
Выйдем
-
Убедимся в своём выходе
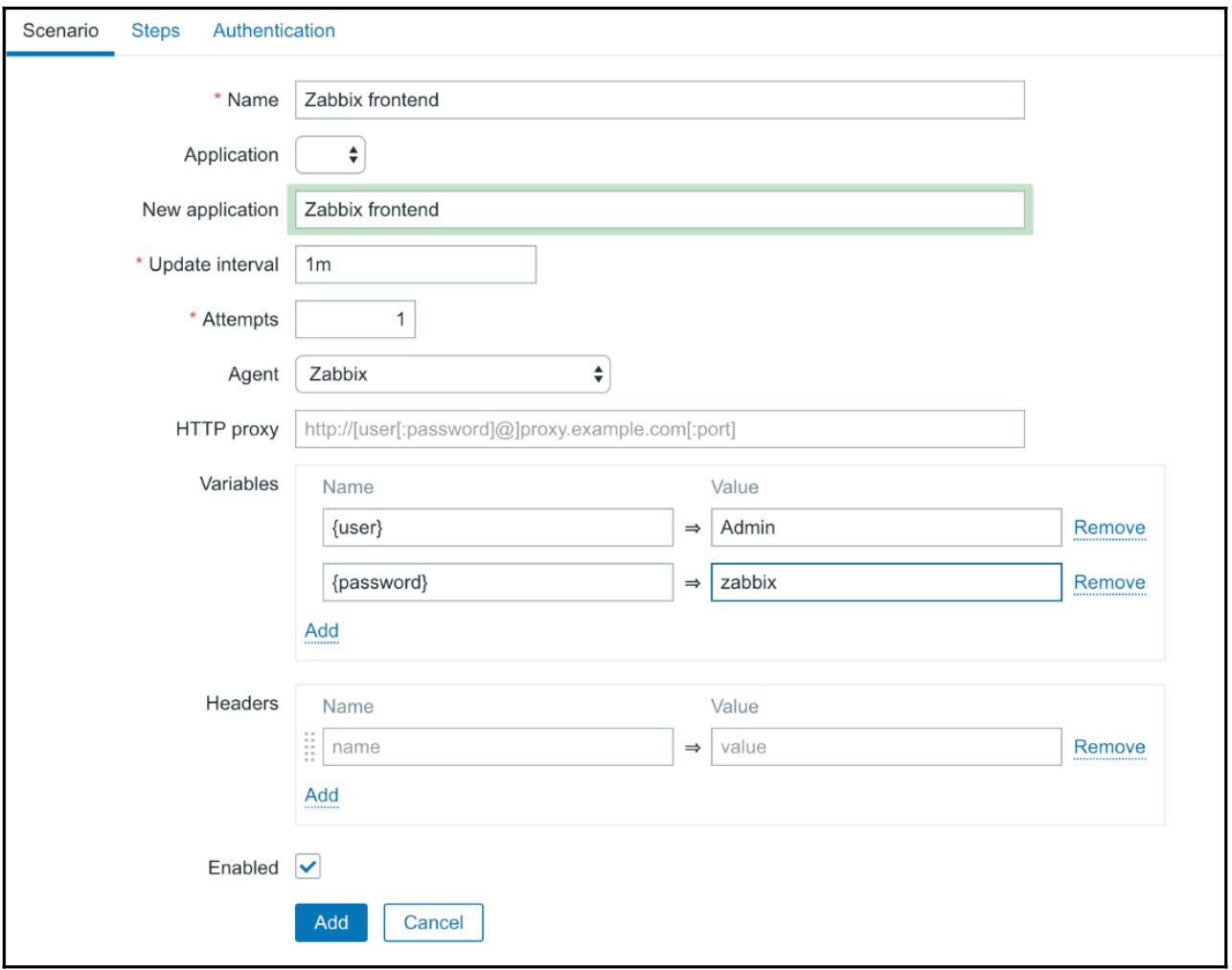
Мы установим данный сценарий в A test host. Пройдите в Configuration | Hosts, кликните по Web идущему за A test host, а затем кликните по Create web scenario. Заполните такие значения:
-
Name:
Zabbix frontend -
New application:
Zabbix frontend -
Variables: Введите следующие строки:
{user}=Admin {password}=zabbix
Помните, что хост, для которого мы назначаем свой веб-сценарий, не имеет большого значения - фактические проверки все ещё выполняются с сервера Zabbix.
Заполненные нами переменные применяют иной синтаксис нежели прочие макросы/ перменные в Zabbix. У нас будет иметься возможность применять их в этапах данного сценария и мы рассмотрим как в точности это делается через мгновение. А теперь перейдём к необходимым шатам. Переключитесь на закладку Steps. Для каждого из наших шагов вначале кликайте по ссылке Add в соответствующем разделе Steps. Затем кликайте по кнопке Add в свойствах этого шага и переходите к следующему шагу. Для всех этих этпаов корректируйте по наобходимости их URL - а именно значения IP адресов или имён хостов, а также реальное расположение в интерфейсе вашего Zabbix.
На самой первой странице заполните такие сведения:
-
Name:
First page -
URL:
http://127.0.0.1/zabbix/index.php -
Required string:
Zabbix SIA -
Required status codes:
200
В значении URL мы также добавляем в конец index.php для снижения необходимых
перенаправлений. Значение параметра Required string будет
проверяться на предмет содержимого самой страницы. Она также содержит все требующиеся теги HTML, а потому убедитесь что
перечислили их, если желаемая строка содержит какие- то из них. Мы также выбрали какой- то текст, который появляется
в самом низу этой страницы чтобы убедиться что вся встраница загружена целиком. А значение кода состояния - код отклика
HTTP 200 означает OK; мы требуем возврата конкретного значения кода.
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
Убежитесь что вы добавили для своего сервера Zabbix верный адрес URL, так как ваш интерфейс работает именно с этим IP. |
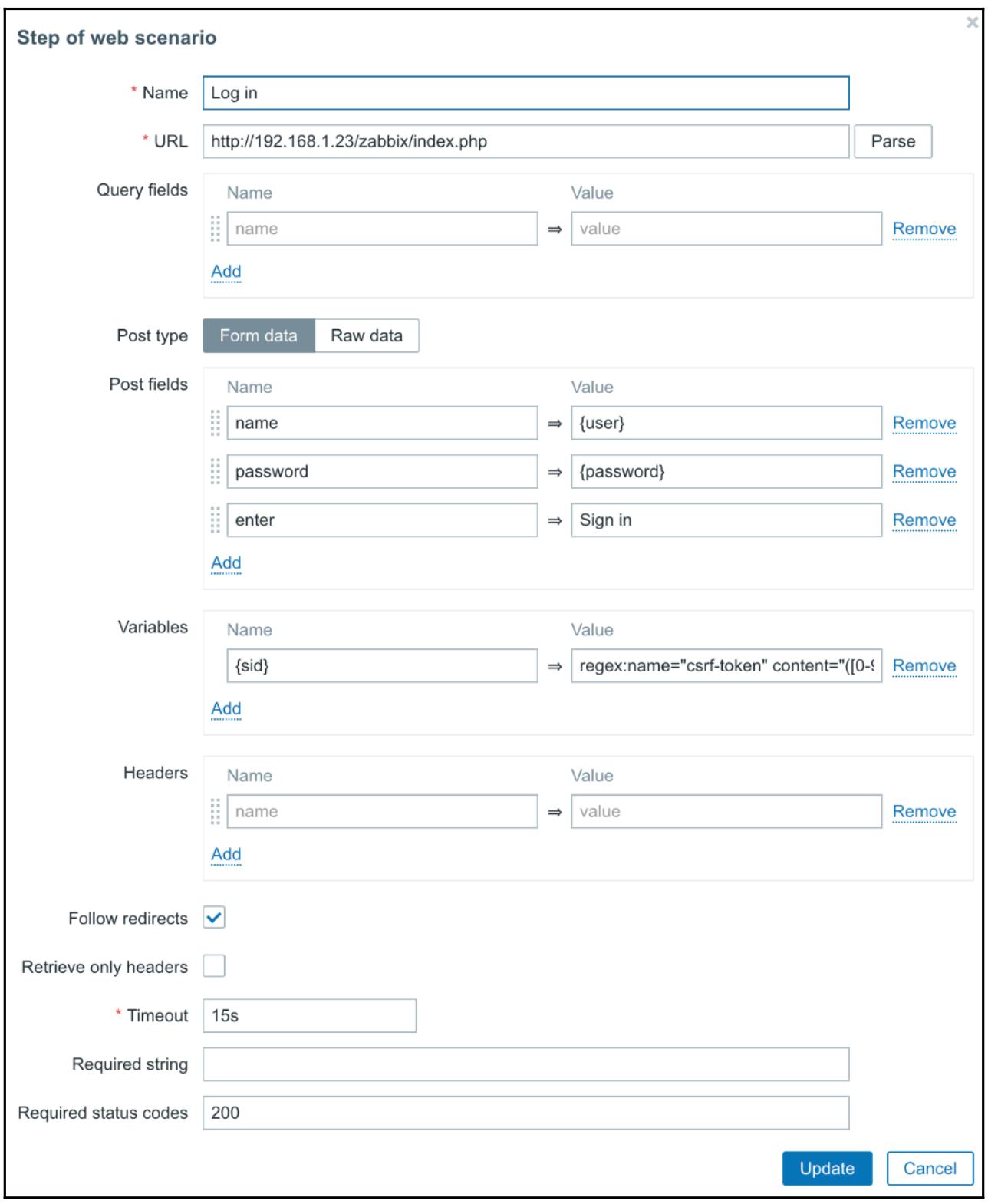
А теперь перейдём к регистрации регистрации:
-
Name:
Log in -
URL:
http://127.0.0.1/zabbix/index.php -
Post type: Параметр Form data выбирается со следующими значениями:
-
Name:
name, Value:{user} -
Name:
password, Value:{password} -
Name:
enter, Value:Sign in
-
-
Required status codes:
200 -
Variables: Поля этого параметра заполняются следующими значениями:
-
Name:
{sid} -
Value:
regex:name="csrf-token" content="([0-9a-z]{16})":
-
Значение переменных Post type может определяться в виде пар атрибута и значения. Когда мы применяем параметр Form data, наши значения кодируются URL. В сыром режиме атрибуты и значения отображаются в одной строке как и в более ранних версиях Zabbix, таких как 3.0 и не кодируются в URL.
В своём Post type мы применяем те переменные, которые мы
задали ранее и мы передаём их в своей форме регистрации согласно названиям полей ввода. Самая последняя переменная,
enter является скрываемым полем ввода в странице регистрации Zabbix и мы должны передавать
в неё жёстко заданное значение Sign in. Для нахождения этих значений для прочих страниц вы
можете проверить исходную страницу, воспользовавшись свойствами отладки браузера или перехватывая получаемый сетевой обмен.
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
Также обратите внимание на то как мы получаем содержимое своей переменной |
Мы можем допускать что наша регистрация была успешной, но всегда лучше проверять подобные моменты. У нас может иметься
пропущенной некая скрытая переменная или допустить некую ошибку в значении пароля. А потому мы применяем некий отдельный шаг чтобы
удостовериться что регистрация прошла успешно. Обратите внимание что все последующие шаги в данном сценарии будут действовать
как для зарегистрированного пользователя пока мы не выйдем. Zabbix удерживает все получаемые куки для последующих этапов на
протяжении всего сценария. После регистрации единственным отличительным фактором выступает ссылка на профиль, которая
применяет имеющийся класс top-nav-profile - и это будет такой строкой для проверки:
-
Name:
Check login -
URL:
http://127.0.0.1/zabbix/index.php -
Follow redirects: Yes
-
Required string:
Administration -
Required status codes:
200
Теперь, когда мы убедились в доступности своего интерфейса, а также когда мы смогли зарегистрироваться и получить содержимое регистрационных данных, нам следует также выйти, в противном случае база данных нашего Zabbix будет замусорена записями открытых сеансов. Поддержку сеанса мы обсудим в Главе 20, Сопровождение Zabbix.
Здесь двумя важными переменными выступают reconnect и
sid. reconnect просто должна быть установлена в
1. Что же касается sid, мы выделили её
значение на Шаге 2 - регистрация, а потому для выхода у нас имеются
все необходимые компоненты:
-
Name:
Log out -
URL:
http://127.0.0.1/zabbix/index.php -
Query fields: Этот параметр заполняется такими значениями:
-
Name:
reconnect, Value:1 -
Name:
sid, Value:{sid}
-
-
Required status codes:
200
Мы проверим что имеется строка, которую мы ожидаем видеть лишь на странице регистрации. В противном случае неудачный выход мог бы остаться невидимым. Давайте добавим некую строку для её проверки в нашем элементе:
-
Name:
Check logout -
URL:
http://127.0.0.1/zabbix/index.php -
Required string:
Username -
Required status codes:
200
Если всё выглядит нормально, кликните по кнопке Add в самом низу данной страницы для сохранения данного сценария. Мы можем позволить какое- то время выполняться своему сценарию и обсудим некоторые из параметров этого этапа, которые мы не применяли:
-
Headers: Индивидуальные заголовки HTTP которые будут отправляться при выполнении запроса. Они задаются как пары отрибута и значения. Заголовки на уровне данного шага перекроют те заголовки, которые определены для данного сценария.
-
Follow redirects: Это определяет должен ли Zabbix следовать перенаправления. Если значение включено, он будет следовать за жёстко заданными перенаправлениями с общим числом до 10, а потому нет способа проверить какое в точности конкретное число перенаправлений было произведено. Когда значение отключено, у нас имеется возможность проверить код возврата HTTP на
301или некий иной допустимый код перенаправления. -
Retrieve only headers: Если данная страница очень большая, мы можем в качестве не обязательного варианта остановиться на выборке лишь заголовков. В этом случае праметр
Required stringбудет отключён, так как Zabbix ещё пока не поддерживает соответствие строк в заголовках. -
Timeout: Задаёт значение таймаута для конкретного этапа. Применимо как для подключения, так и для выполнения самого запроса HTTP, причём по отдельности. Обратите внимание, что установленным по умолчанию значением таймаута является достаточно дительное,
15секунд, что может приводить к трате Zabbix до 30 секунд на страницу.![[Замечание]](/common/images/admon/note.png)
Замечание В качестве части всех URL мы можем применять некий макрос пользователя - тем самым мы можем задавать его лишь единожды, а затем ссылаться на него на каждом шаге. Макросы пользователя мы обсуждали в Главе 5, Управление хостами, пользователями и полномочиями.
После того как наш сценарий проработал какое- то время, давайте перейдём к Monitoring | Web page. В ниспадающем Group выберите Linux servers и кликните по Zabbix frontend в соответствующей колонке Name:
Похоже что наш сценарий выполнен верно - и регистрация и выход кажутся отработавшими правильно. Обратите внимание, что в случае о тказа сам отказ в действительности произойдёт на предыдущем шаге. Например, в случае отказа на Шаге 3 - проверка регистрации, сам отказ скорее всего произошёл на Шаге 2 - регистрация, то есть регистрация отклонена.
Применённый нами подход из пяти шагов не был самым простым. Хотя он и позволяет нам разепить каждое действие на его собственный этап (и предоставлять хорошие графики с пятью значениями), мы могли бы воспользоваться намного более простым подходом. Для проверки регистрации и выхода самый простой подход с минимальным числом этапов будет следующим:
-
Зарегистрироваться и проверить успешность этого
-
Выйти и проверить успешность этого
В качестве дополнительного упражнения создайте некий сценарий, который достигает той же самой цели за два шага.
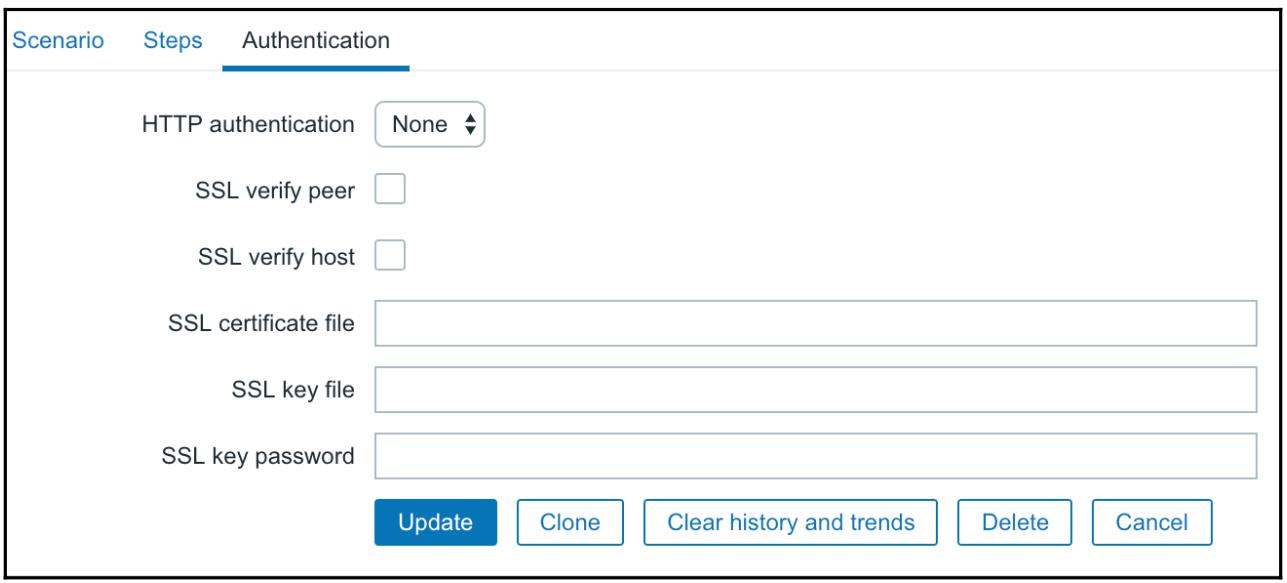
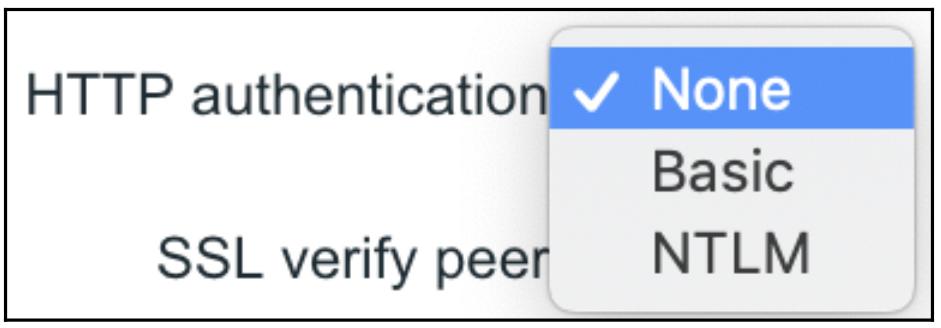
В свойствах сценария также имелась закладка, которую мы не применяли: Authentication. Кликните по ней сейчас:
Для HTTP authentication Zabbix в настоящее время поддерживает два варианта - Basic и NTLM. Более глубокая аутентификация на данным момент пока не поддерживается, как это легко обнаружить:
Выбор один из методов HTTP authentication предоставит поля ввода для имени пользователя и пароля.
Все прочие параметры связаны с SSL/ TLS. Имеющиеся блоки пометок позволяют нам удостоверять имеющийся сертификат сервера -
подлинность этого сертификата проверяет параметр SSL verify peer,
а SSL verify host дополнительно проверяет что имя хоста
этого сервера соответствует Common Name или значению
Subject Alternate Name в самом сертификате. Центр сертификатов
(CA) проверяется самой системой по умолчанию. Расположение сертификатов CA может быть переопределено значением параметра
SSLCALocation в файле настройки данного сервера.
Самые последние три поля позволяют нам настроить аутентификацию клиента при помощи некого сертификата. Zabbix
поддерживает все возможные сочетания сертификата, ключа и пароля ключа. Необходимые фпйлы сертификатов должны помещаться в
тот каталог, который определяется параметром SSLCALocation в файле конфигурации сервера.
Файлы ключей, если они имеются, должны помещаться в том каталоге, который задаётся в занчении параметра
SSLKeyLocation в файле настроек сервера.
Только что настроенный нами мониторинг на основе веб сценария достаточно мощный, но могут иметься ситуации, при которых будет достаточным более простой подход. На уровне самого агента имеется ряд представляющих интерес ключей элементов, которые делают для нас возможным выборку веб страниц и выполнения простой проверки. Неким дополнительным преимуществом выступает наличие способности осуществления этого из любого агента, а потому очень просто проверять доступность веб страницы из множества географически распределённых местоположений. Существует три ключа элементов относящихся к веб страницам:
-
web.page.get -
web.page.perf -
web.page.regexp
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
Также имейте в виду самые простые ключи элементов, например, |
Простейший связанный с веб страницей ключ элемента, web.page.get, позволяет нам
получать содержимое страницы. Как и в случае веб мониторинга на основе сценария, он не получает никакого вложенного
содержимого, такого как рисунки. Даватйе создадим при помощи этого ключа некий образец элемента:
-
Перейдите в Configuration | Hosts и выберите Linux servers из ниспадающих Group.
-
Кликните по идущщим вслед за A test host Items и выберите Create item. Заполните такие значения:
-
Name:
Zabbix main page -
Key:
web.page.get[127.0.0.1,/zabbix/index.php] -
Type of information: Text
-
New application:
ZABBIX
-
Мы создали некий элемент агента для своего сервера Zabbix, что означает что этот веб элемент будеет проверяться самим локальным агентом.
По завершению кликните по кнопке Add в самом низу.
В этом элементе мы задали / в качестве второго параметра, однако это установленный
по умолчанию вариант; запрашивается root самого веб сервера. Если окажется что
ваш веб сервер не работает со стандартным портом, 80, мы можем определить его
в своём третьем параметре:
web.page.get[www.site.lan,/,8080]
Вместо проверки получаемых результатов от всех созданных нами индивидуально элементов, давайте создадим вначале создадим все три элемента, а затем проверим полученные результаты.
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
В настоящее время HTTPS не поддерживается, даже есои вы задаёте правильный порт. |
Другим элементом связанного с веб страницей агентом является web.page.perf.
Он возвращает значение времени загрузки своей страницы в секундах. Всё ещё пребывая в своём перечне элементов кликните по
Create item и заполните следующее:
-
Name:
Zabbix main page load time -
Key:
web.page.get[127.0.0.1,/zabbix/index.php] -
Type of information: Numeric (float)
-
Units:
s -
Application:
ZABBIX
После завершения этого кликните по кнопке Add в самом низу. Мы изменили Type of information, поскольку ключ этого элемента возвращает значение времени в секундах, требующееся для загрузки указанной страницы, а это значение обычно содержит десятичную часть.
При создании своего сценария веб- мониторинга, мы выделяли содержимое некой страницы для его последующего применения.
Для более простого агента отслеживания всё ещё имеется возможность вычленения некого содержимого страницы. В качестве
проверки мы попробуем выделить текст сразу после remembers me for вплоть до
days. Снова кликните по Create item
и заполните следующее:
-
Name:
Zabbix remembers me for -
Key:
web.page.regexp[127.0.0.1,/zabbix/index.php,,"Remember me for.(\d.)",,\1] -
Type of information: Character
-
Application:
ZABBIX
После завершения этого кликните по кнопке Add в самом низу.
![[Совет]](/common/images/admon/tip.png) | Совет |
|---|---|
|
На момент написания книги данный ключ элемента работал с содержимым страниц Zabbix. Если же эта страница будет ищменена, рассмотрите некую дополнительную возможность приспособления с помощью соответствующего регулярного выражения. |
Для данного элемента мы выделяем искомые результаты непосредственно с самой страницы. Самым важным параметром здесь выступает
четвёртый, именно он является регулярным выражением, которое будет устанавливать соответствие с самой исходной страницей.
В данном случае мы ищем строку remembers me for и содержащиеся после неё две цифры.
Когда наше регулярное выражение содержит какую- то запятую, будет лучше заключить её в кавычки. Запятая выступает в
качестве разделителя параметра ключей элементов (item key parameter
separator), а потому она может неверно интерпретироваться. Далее, в самом последнем параметре мы запрашиваем
лишь содержимое самой первой схваченной группы. По умолчанию возвращается вся строка соответствия целиком. Для дополнительных
сведений относительно регулярных выражений в данном методе отсылаем вас в разделу
Мониторинг файла журнала из
Главы 10, Расширенный мониторинг элемента. В качестве
Type of information мы также выбрали
Character, что ограничивает получаемое значение до
255 символов на тот случай если в качестве соответствия будет выступать гигантская строка.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Для данного ключа пятый параметр позволяет нам ограничивать значение длины своего возвращаемого ключа. Если вы желаете выделить некое число и отправить его через SMS, ограничение общей длины вычленяемой строки до 50 символов снизит вероятность того что ваше сообщение будет слишком длинным. |
Неким практическим приложением данного элемента будет выделение статистических данных из веб сервера Apache при
использовании mod_status или аналогичной функциональности для иного программного
обеспечения сервера.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Никакие из этих трёх элементов |
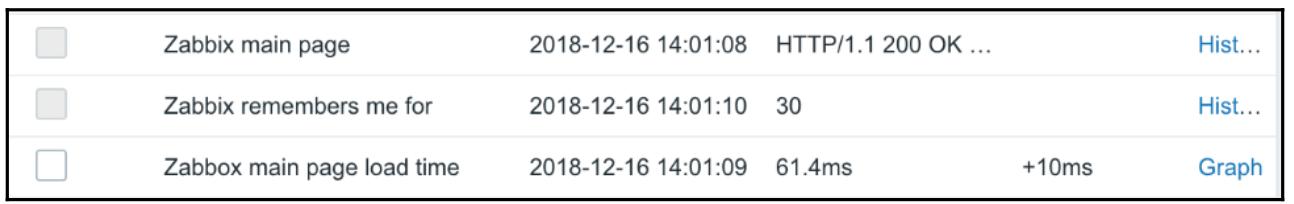
Получив настроенными свои элементы лавайте проверим возвращаемые ими значения - пройдите в Monitoring | Latest data, очистите поле Host groups, выберите Linux servers в поле Hosts и затем кликните по Filter. Взгляните на элементы в этом приложении Zabbix:
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Все элементы запрашивают эту страницу по отдельности. |
Все наши элементы должны возвращать содержимое страницы целиком, значение времени требующееся для загрузки этой
страницы и сам результат нашего регулярного выражения. Значение элемента web.page.get
всегда также содержит заголовки. Если вы наблюдаете время от времени появляющимися пустые значения это, скорее всего
происходит по причине истечения таймаута для элементов web.page.get и
web.page.regexp. В то время как веб сценарии имеют свои собственные настройки
таймаутов, наш агент элементов получает по умолчанию значение таймаута установленным на 3
секунды. В случае выхода по таймауту элемент web.page.perf возвращает значение
0.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
В настоящее время элемент |
Применяя данные элементы мы можем выполнять переключение в случае когда некая страница требует слишком большого времени
для загрузки, когда она вовсе не работает, или когда невозможно отыскать некую конкретную строку на данной странице при
помощи str() или аналогичного выражения триггера либо во всём элементе страницы,
либо в выделенном из неё содержимом.
![[Замечание]](/common/images/admon/note.png) | Замечание |
|---|---|
|
Веб сценарии выполняются в самом сервере Zabbix, в то время как элементы агента в своём агенте. Мы осуждаем запуск веб сценариев удалённых систем в Главе 17, Применение посредников для мониторинга удалённых местоположений. |
Все созданные нами элементы приходили в один и тот же агент Zabbix. Мы также можем создать некий хост со множеством взаимодействий и назначать элементы каждому из интерфейсов. Это позволяет нам проверять веб страницы из множества местоположений но удерживать получаемые результаты в неком отдельном хосте. Нам всё ещё придётся делать свои ключи элементов уникальными - если это требуется, либо применять трюк с пустыми параметрами ключа, дополнительными запятыми в параметрах ключа, либо псевдонимами ключа, что обсуждается в Главе 20, Сопровождение Zabbix. Обратите внимание что в такой установке не могут применяться шаблоны.
Выделение содержимого при помощи агента HTTP
Если нам требуется выполнять мониторинг веб страниц поверх HTTPS, может иметься иное решение для соответствующих элементов, которые мы можем наблюдать с http. В версии 4.0 в качестве новичка появился агент HTTP. Такой тип элемента позволяет нам опрашивать данные при помощи протокола HTTP/ HTTPS. Также возможны и ловушки, применяющие соответствующего отправителя Zabbix или протокол sender Zabbix. Давайте проследуем в наш хост A test host, перейдём к элементам и кликнем по Create item:
-
Name:
OpenStreetMap main page -
Type: HTTP agent
-
Key:
https://www.openstreetmap.org/ -
Required status codes:
200 -
Retrieve mode: Headers
-
Type of information: Text
-
New application: OSM
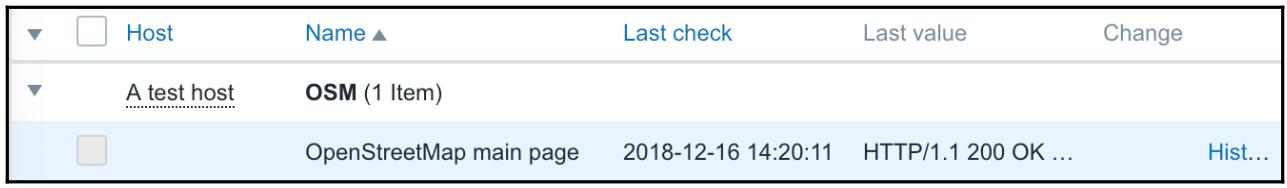
Дайте этому элементу какое- то время, затем перейдите к
Monitoring | Latest data, выберите
A test host из блока выбора
Host, а затем кликните по
Apply. Теперь мы должны наблюдать получаемые заголовки и
соответствующее подтверждение того что наш код состояния 200, OK:
Основным преимуществом применения данного типа элемента является то, что у нас имеется возможность применения соответствующей закладки Preprocessing, а также того что он поддерживает HTTPS. Есть ещё многое из того что может выполнять этот элемент, но это обсуждение выходит за рамки данной книги. В самом конце главы я добавил некие URL которые снабдят вас дополнительной внутренней информацией относительно данного типа элемента.
В этой главе мы изучили мониторинг веб страниц на сонове разнообразных параметров, включая время отклика, скорость обмена, возвращаемый код HTTP и текст, содержащийся в самой странице. Мы также изучили как настраивать множество сценариев и этапов, а также настройку переменных, которые следует применять на этих этапах. В качестве более совершенного параметра мы зарегистрировались в самом интерфейсе Zabbix и покинули его. Чтобы это заработало мы выделили значение идентификатора сеанса и повторно применяли его в последующих шагах. Обладание этими знаниями делает возможным отслеживать большую часть имеющейся функциональности веб страниц.
Для промышленных систем обычно будет намного больше приложений, сценариев и этапов. Веб мониторинг можно применять для самых разнообразных целей, причём наиболее популярными из них являются доступность и производительность сайта, но имеется множество различных вариантов которые вы также можете отслеживать, например, такие моменты как отслеживание первой страницы slahdot для некого названия компании и замены обычной первой страницы на более простую чтобы проще противостоять поступающей нагрузке slashdot.
В качестве более простой альтернативы мы изучили элементы веб страниц на стороне имеющегося агента. Они имеют три свойства:
-
Выборку полного содержимого страницы
-
Поиск элементов загружаемой страницы
-
Выделение некой строки со страницы с помощью регулярных выражений
Веь сценарии допустимы лишь на стороне самого сервера, в то время как более простые элементы доступны лишь на стороне агента.
До сих пор мы в основном сосредотачивались на отслеживании систем Linux, мы остановимся на этом здесь и рассмотрим мониторинг Windows в своей следующей главе. мы рассмотрим собственный агент для Windows, счётчики производительности, а также мониторинг WMI (Windows Management Instrumentation, Инструментальные средства управления средой Windows), а также обнаружение служб и отслеживание журнала событий Windows.
-
Позволяет ли нам Zabbix выполнять веб мониторинг создавая сценарии и способны ли они пропускать этапы?
-
Можно ли применять макросы пользователя в моих сценариях?
-
Поддерживается ли в сценариях HTTPS?
-
При применении нового элемента агента HTTP имеется ли поддержка ловушек?
Для получения дополнительных сведений ознакомьтесь со следующими статьями: